Scroll infinito, “Cargar más” o paginación tradicional: ¿cuál elegir?
¿Tienes un e-commerce? ¿Un Blog? ¿O simplemente disfrutas subiendo contenido nuevo a tu web? Entonces necesitas saber lo siguiente para tener tu contenido bien organizado y sin perjudicar al SEO de tu web. Para ello, lo aconsejable es que utilices el recurso de interfaz denominado “paginación web”. Esta técnica permite organizar un listado muy largo de contenidos (post, productos, etc.) en segmentos únicos para evitar que el usuario se pierda en un mar de palabras.
Antes de que apareciera el scroll infinito, el tipo de paginación más utilizado era la “paginación tradicional”, pero una vez se popularizó la programación AJAX comenzaron a aparecer nuevas formas de organizar el contenido. A continuación, vamos a explicar en qué consiste cada tipo de paginación:
Paginación tradicional
Este tipo divide el contenido en varios bloques con una cantidad determinada de resultados, puede ser desde 25, 50 hasta 100 resultados por página.
Recomendaciones para que sea óptimo y usable tanto para el buscador como para el usuario:
- Incluir un botón de Anterior/Siguiente, grande y visible, para que el usuario pueda navegar de una página a otra.
- Dividir el contenido en diferentes segmentos y que cada uno de ellos esté bajo una url independiente.
- Cada URL, al ser independiente, debe de presentar su propio metaetiquetado (titles, descriptions).
- Para evitar problemas de contenido duplicado, incluir como URL canonical a ella misma.
- Y lo más importante, incluir en el head de cada página las etiquetas rel=”next” y rel=”prev, para ayudar a Google a entender la secuencia de páginas y que sean indexadas.
![]()
Por ejemplo, si el usuario se ubica en la página 2 del site, en el <head> se deberá indicar lo siguiente:
<link rel=”canonical” href=”http://ejemplo.com/pagina-2.html”/> (página Principal)
<link rel=”prev” href=”http://ejemplo.com/pagina.html” /> (página Anterior)
<link rel=”next” href=”http://ejemplo.com/pagina-3.html” /> (página Siguiente)
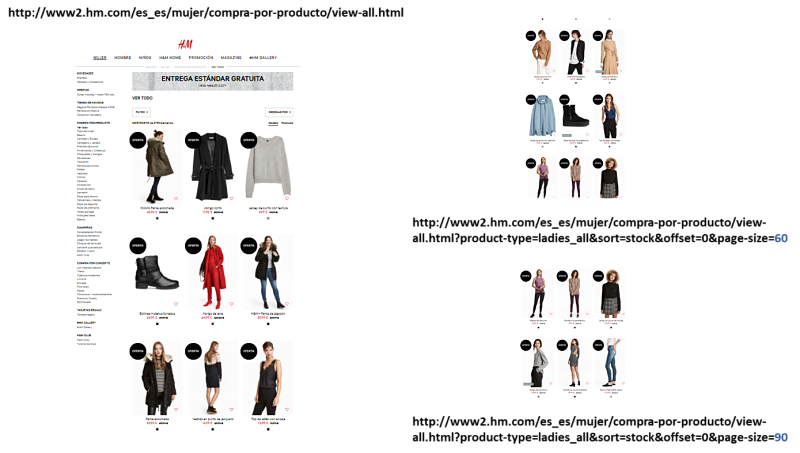
Ejemplos:
![]()
![]()
![]()
![]()
Botón “Cargar más”
Este tipo de paginación se ve caracterizada por la implementación de la programación AJAX, la cual permite realizar peticiones al servidor en paquetes de datos. Por lo tanto, ahorra tiempo al usuario ya que, cada vez que se realiza la petición de nuevo contenido este se va cargando bajo el existente sin necesidad de que se cargue todo de nuevo.
Las ventajas y desventajas
- Velocidad de carga rápida
- Evitamos saturación de información que puede asustar al usuario
- El usuario dispone de tiempo para valorar los resultados que acaba de ver
- Problemas de indexación, ya que le bot de Google no puede emular el clic del usuario sobre el botón “Cargar Más”.
Ejemplo:
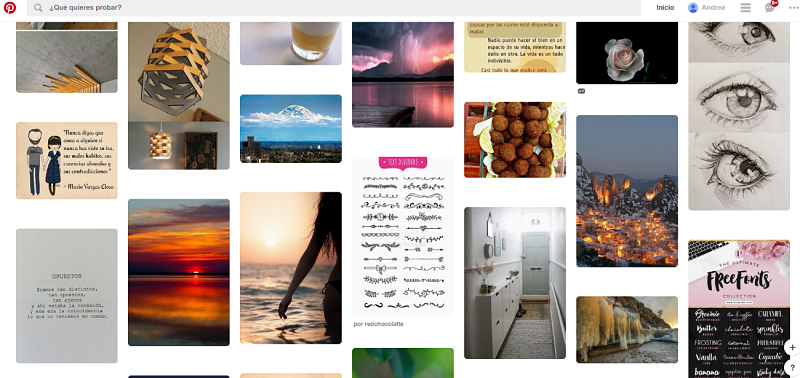
![]()

Scroll infinito
La página web se va cargando con solo bajar el ratón. El contenido se carga también bajo el estilo AJAX sin la necesidad de hacer clic.
Ventajas y desventajas
- Tiende a generar páginas gigantescas (transfiriendo muchas veces información innecesaria o no solicitada) que pueden impedir la toma de decisión del usuario por exponerlo a tanta información.
- Como en el caso anterior, mejora la velocidad de carga de información.
SEO-Friendly Scroll Infinito
Es una versión de Scroll Infinito pero orientada al SEO. En este caso, las páginas también se cargan a través del estilo AJAX pero además, gracias a la API History de HTML5 (métodos replaceState y/o pushState) que permite manipular el historial del navegador, el contenido se divide en bloques y cada “x” cantidad, se va modificando la URL de forma automática, creando páginas independientes y con contenido específico.
Se convierte en un híbrido entre scroll infinito y paginación tradicional. En este caso, para que el robots entienda la secuencia de páginas, también se debe incluir en el <head> lo siguiente:
<link rel=”canonical” href=”http://ejemplo.com/pagina-2.html”/> (página Principal)
<link rel=”prev” href=”http://ejemplo.com/pagina.html” /> (página Anterior)
<link rel=”next” href=”http://ejemplo.com/pagina-3.html” /> (página Siguiente)
¡Elijas lo que elijas no termines como Jafar!
Artículos relacionados
Andrea Revuelta
Últimos artículos de Andrea Revuelta (Ver todos)
- Propiedades de dominio en Search Console - 7 marzo, 2019
- HTTP/2 vs HTTP - 12 junio, 2018
- Mobile First Index - 4 abril, 2018