
Cómo configurar un contenedor en Google Tag Manager
¿Tienes una cuenta en Google Tag Manager pero no sabes por dónde empezar? En este artículo te explicamos cómo dar los primeros pasos en Google Tag Manager configurando un contenedor sin sudar la gota gorda.
Un contenedor es el espacio que creamos dentro de Google Tag Manager para lanzar a través de él distintas etiquetas desde donde enviaremos la información.
Cada contenedor tiene un ID que asocia todas las órdenes que configuremos dentro de GTM y que contendrá activadores, etiquetas y variables.
Tipos de contenedores:
Podemos configurar contenedores para páginas web o aplicaciones en plataformas iOS y Android.
¿Cómo funciona el contenedor?
Los contenedores tienen tres estados que responden a tres eventos enviados automáticamente:
- gtm.js: Establece la conexión con Google Tag Manager.
- gtm.dom: Indica que la estructura de la web se ha representado correctamente en el navegador.
- gtm.load: Indica que la ventana está completada y cargada.
Pasos para instalar un contenedor:
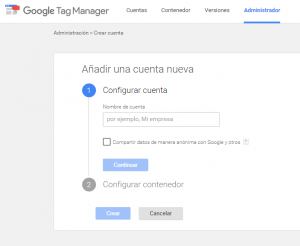
1- Crear cuenta: Lo primero que debemos hacer es crear una cuenta en Google Tag Manager. Para ello utilizaremos una cuenta de Google y una vez logueados en GTM seleccionamos «Crear Cuenta»
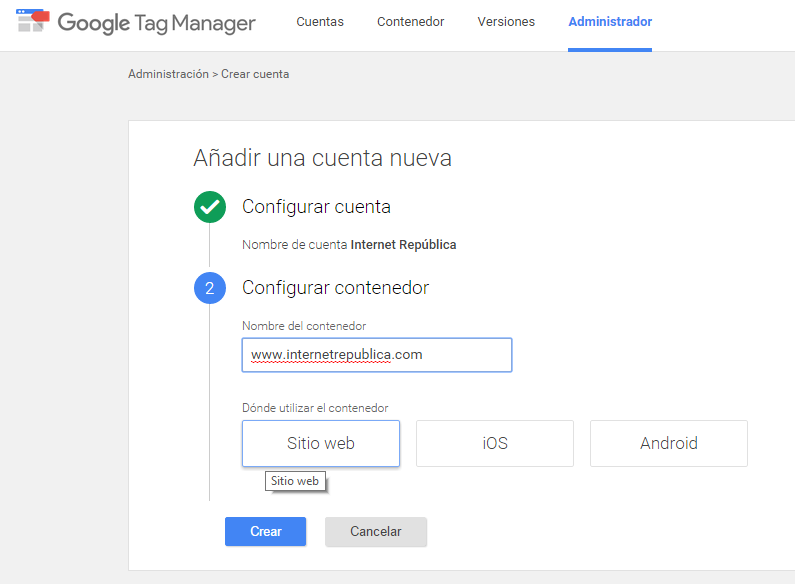
2- Contenedor: El siguiente paso es la configuración del contenedor. Introducimos el nombre que vamos a dar a este contenedor, que puede ser por ejemplo el nombre del sitio que queremos medir. A continuación seleccionamos la clase de contenedor, bien sea para Sitio web o para App.
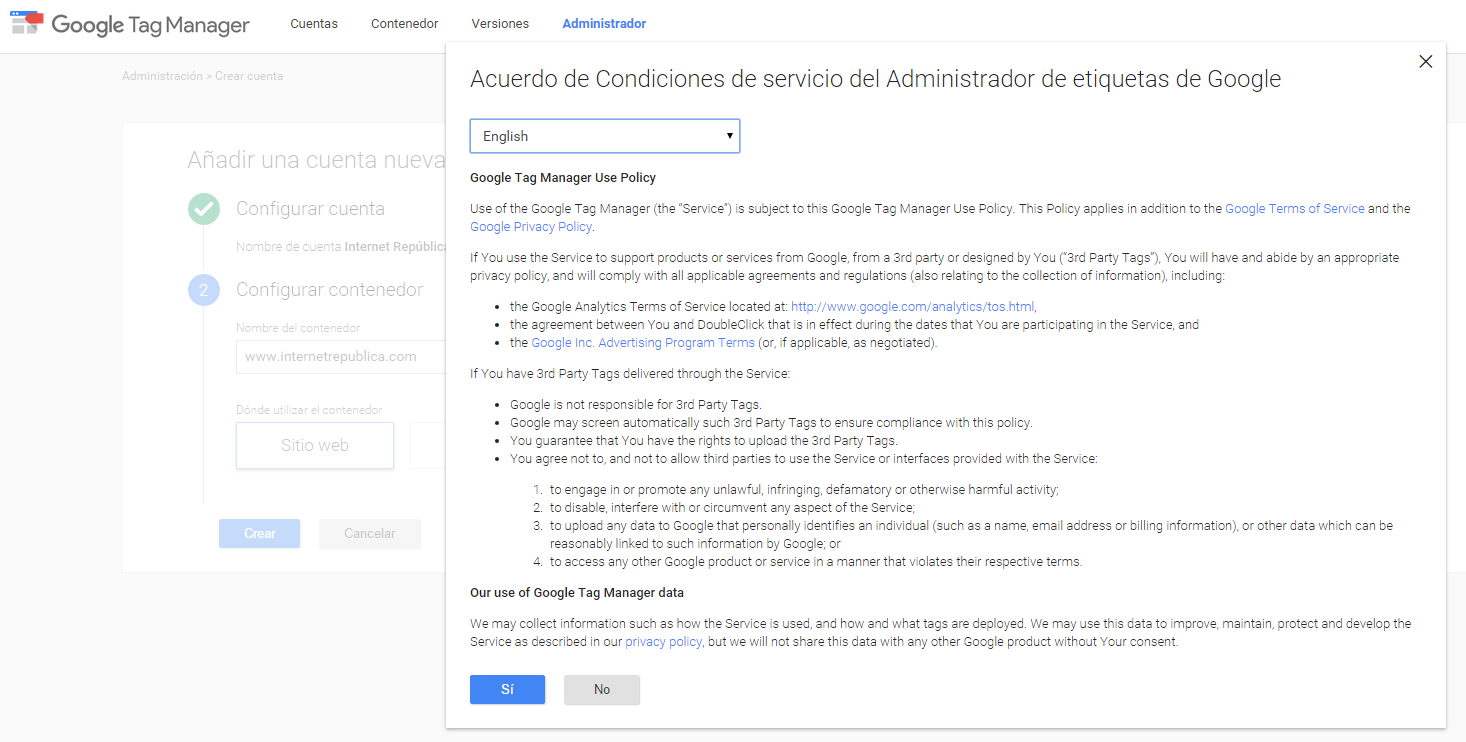
3- Políticas de uso: Una vez configurado el contenedor, se nos pedirá aceptar las políticas de uso para comenzar a utilizarlo.
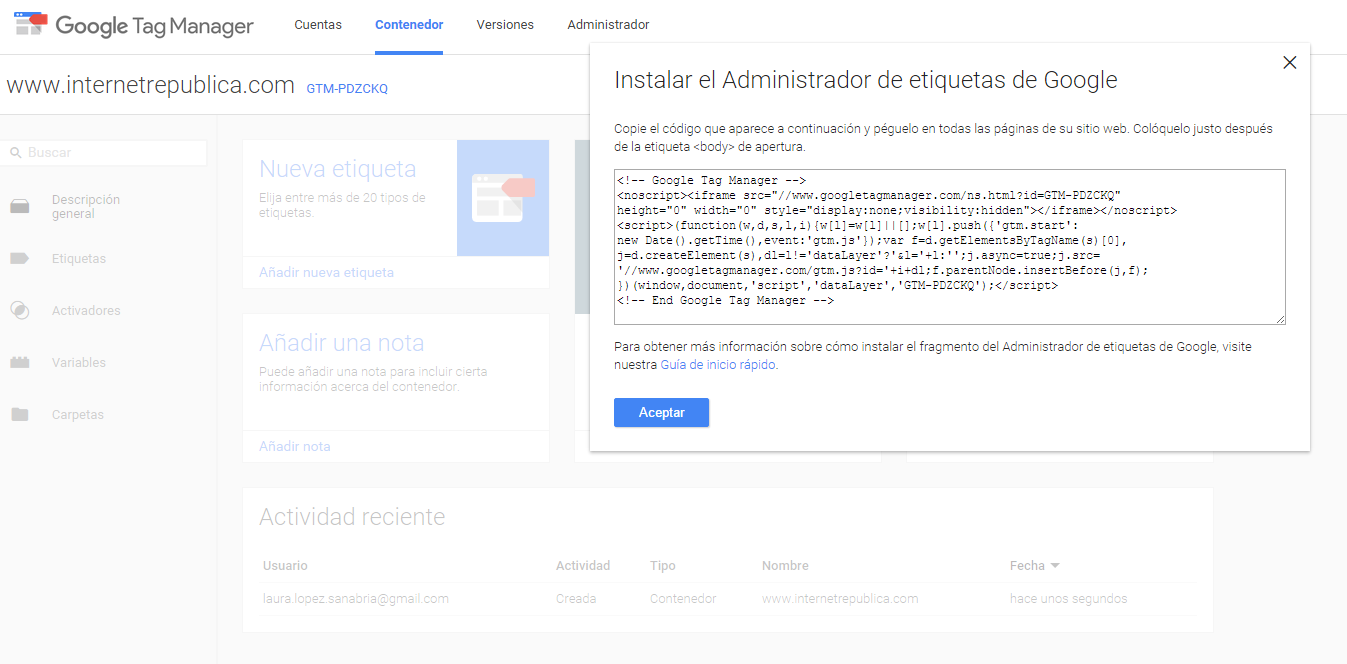
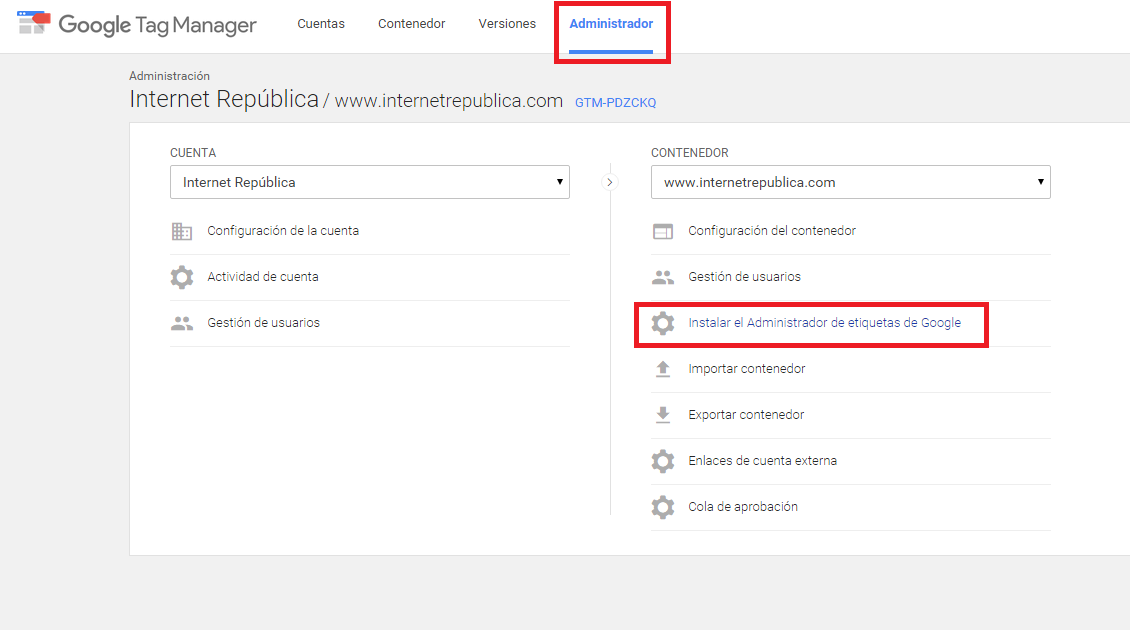
4- Código del contenedor: Aceptada la política de uso, la herramienta nos proporciona un trozo de código. Este código también podemos encontrarlo dentro de nuestra cuenta en la zona de administrador (instalar el administrador de etiquetas de Google)
5- Incluimos el código en la web: Una vez copiado el código debemos pegarlo dentro de nuestra web pero siempre detrás de la etiqueta <body>, nunca delante de ella.
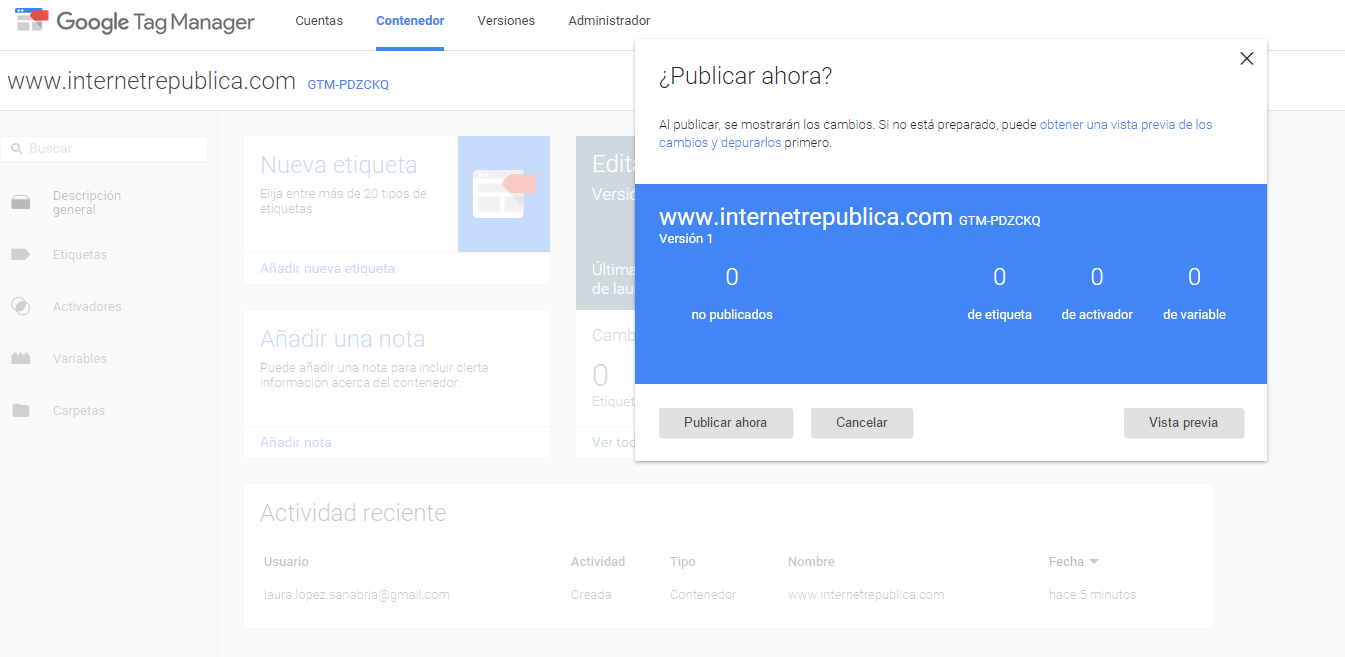
6- Publicar contenedor: Para que nuestro contenedor empiece a funcionar correctamente es necesario publicarlo.
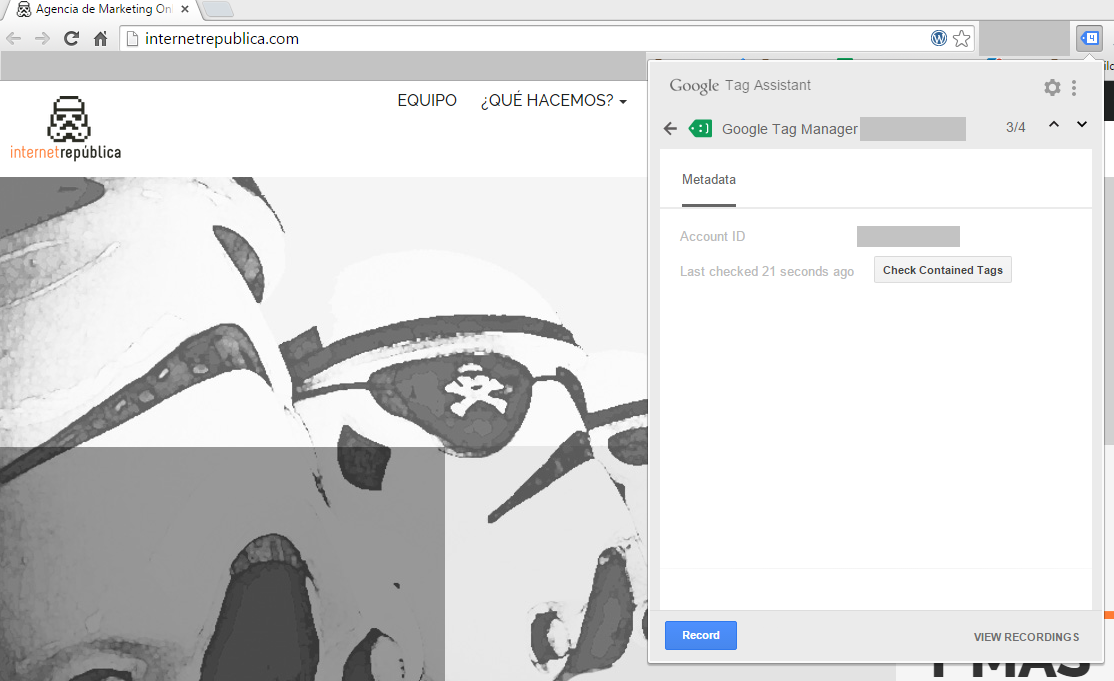
Podemos comprobar que el código está correctamente instalado y que el contenedor está publicado a través de la herramienta Tag Assistant que nos indicará que la etiqueta de Tag Manager está activa y funcionando correctamente.
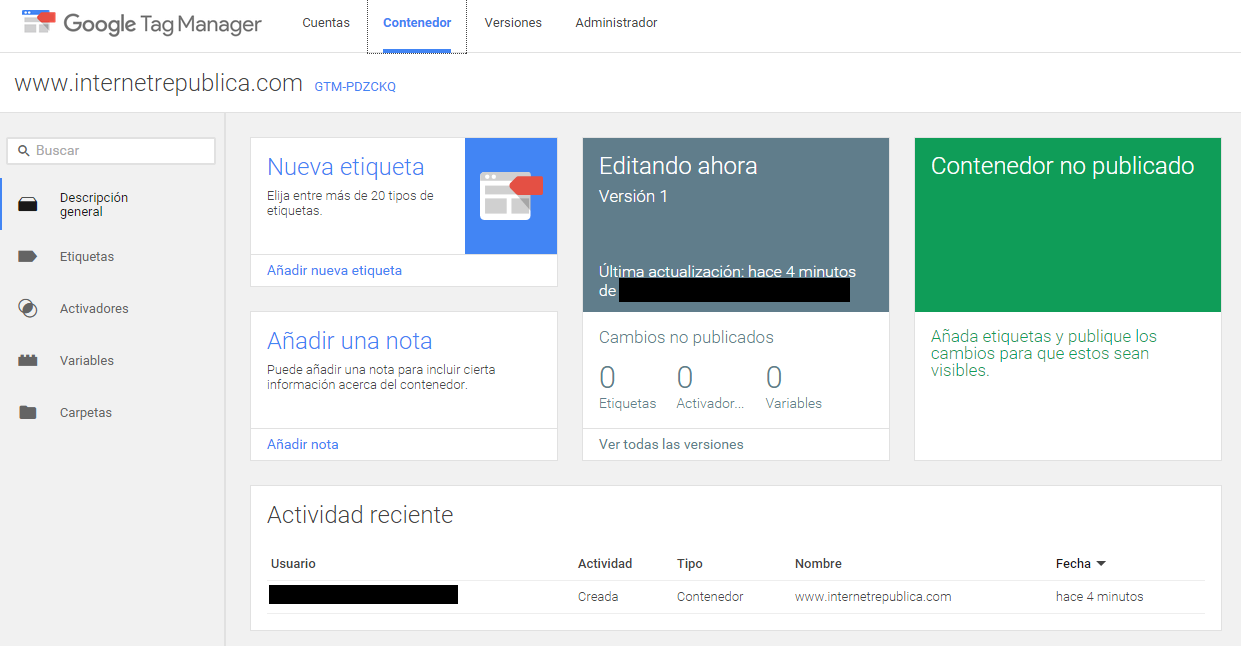
Opciones del menú del contenedor:
Dentro del menú del contenedor podemos crear etiquetas que enviarán la información que necesitamos para la medición de nuestra página web o App, también podemos crear notas y avisos para organizar nuestro trabajo dentro de la herramienta, así como comprobar el historial de cambios de todas las configuraciones y acciones que se han realizado.
Una vez instalado y configurado nuestro contenedor en Google Tag Manager pasaremos a configurar las etiquetas, variables y activadores necesarios para medir la información que necesitamos de nuestra página web o App.
Artículos relacionados
Laura López
Últimos artículos de Laura López (Ver todos)
- Estrategias avanzadas de SEO para e-Commerce - 29 abril, 2021
- El muro de Google: Experimentos JavaScript 2020 - 12 enero, 2021
- Actualización algoritmo Google Marzo 2019: Hagan sus apuestas o no - 14 marzo, 2019