
Cómo afecta la velocidad de carga al tráfico móvil
En un mundo en el que la gente se ha acostumbrado a que al tocar una pantalla algo ocurra instantáneamente, no puedes pretender que se queden esperando seis segundos a que se muestre tu web en un dispositivo móvil. ¿Tú de qué vas? ¿Sabes lo que son seis segundos? ¡Te da tiempo a buscar el emoticono de la berenjena en el Whatsapp y a enviarlo acompañado de un chiste graciosísimo! Vas a perder tráfico si tu velocidad de carga es lenta, así que mejor que te pongas las pilas para que sea más rápida que un guepardo hambriento cazando una gacela.
¿Cómo saber si tu web es lenta en dispositivos móviles?
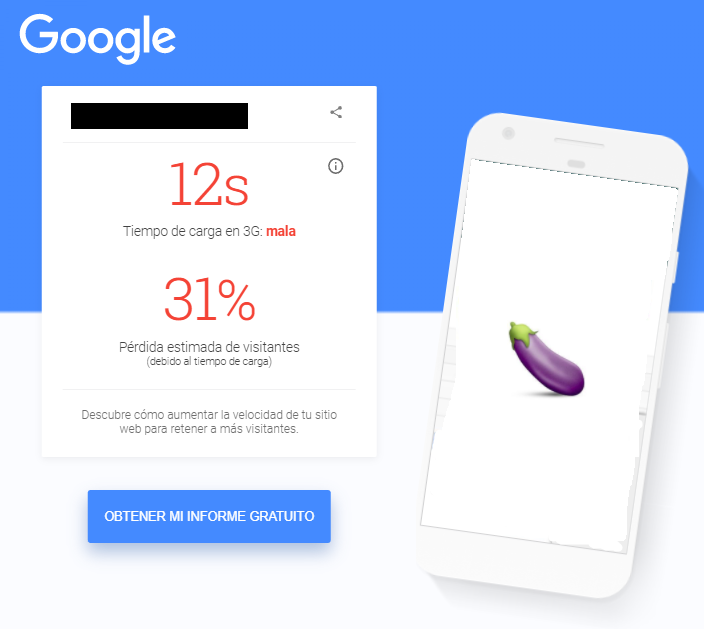
La velocidad de carga en móviles es todavía más importante que en escritorio y las posibilidades de que alguien se largue antes de que termine de visualizarse una página son mucho más altas. Google lo sabe y, por eso, ha puesto a nuestra disposición una herramienta que nos dice, no solo los segundos que tarda en cargar, sino también la probabilidad que tenemos de perder a un usuario por esta razón.

12 segundos de espera, tal y como se ve en la captura, implican una posibilidad de pérdida del 31%. Este sería un caso bastante grave, pero incluso en webs más rápidas podríamos tener problemas: la misma herramienta estima que “solo” cinco segundos eleva las probabilidades de fuga de los visitantes a un 20%.
En general, lo ideal sería que la velocidad de carga de una web en dispositivos móviles no supere los 3 segundos.
¿Cómo mejorar la velocidad de carga en móviles?
Existen una serie de criterios básicos a tener en cuenta a la hora de mejorar la velocidad de carga de una web en móviles:
1. Optimiza las imágenes: no subas fotos a tamaño póster y en 4K para luego mostrarlas en pequeñito en una esquina.
2. Minifica, limpia, fija y da esplendor a tu código: un código libre de impurezas, eficiente, sin líneas innecesarias… ayuda a que todo vaya más fluido.
3. Habilita la compresión gzip o deflate: cuando un servidor comprime los archivos, su descarga se realiza mucho más rápido.
4. Evita scripts innecesarios: sí, es muy bonito que las letras bailen reggaetón al pasarles el dedo por encima, pero ese script que utilizas para ello aumenta el tiempo de espera. Elimina todo aquello que no sea absolutamente necesario para que la página funcione como es debido.
5. Vigila tu servidor: te recomendamos realizar tests como el de Pingdom, que muestran los tiempos que se toma el servidor para realizar sus procesos. Si ves que la cosa se va de madre, plantéate un cambio.
Recuerda también que, si una página es estática, es candidata a utilizar AMP (Accelerated Mobile Pages), esa maravillosa codificación que hace que todo se muestre de manera prácticamente instantánea.
AMP mejora la velocidad de carga… ¿Y el SEO?
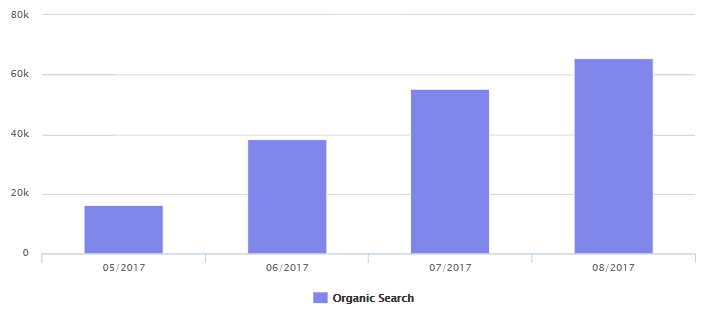
La experiencia nos dice que sí, que si podemos incluir AMP tendremos beneficios en SEO. Pero mejor dejemos que hablen las imágenes, que siempre valen más que mil palabras:

Esta gráfica muestra la evolución del tráfico orgánico de una web tras la aplicación de la codificación AMP. Tal y como se aprecia, en mayo de 2017, antes de que fuese optimizada, apenas llegaba a las 17000 sesiones. Sin embargo, para el mes de agosto, se superan holgadamente las 65000. Casi cuatro veces más en tres meses.
El único cambio de calado que se llevó a cabo fue la mejora para dispositivos móviles. No se realizó ningún otro tipo de variación de estrategia, de contenidos ni nada similar.
En definitiva: que si tu web es rápida, vas a salir ganando. Y si encima puedes presentarla en AMP y la haces, ya no rápida, sino casi instantánea, todavía más.
¡Venga! ¡Que te pongas a optimizar!
ARTÍCULOS RELACIONADOS
Tengo en casa un papel firmado por el rey emérito que dice que soy Licenciado en Periodismo y otro firmado por el rey actual diciendo que tengo un posgrado en Comunicación Multimedia (nunca me acuerdo de enmarcarlos).
A veces escribo, otras hago cosillas de SEO y de gestión de la reputación y, de vez en cuando, también doy clases en un máster.






