Cómo mejorar el WPO de tu web con Lazy Load
Desde punto de vista de SEO, siempre nos preocupamos por la velocidad de carga de nuestra web y es que, a parte de ser un factor importante para Google, podemos perder las visitas de nuestros usuarios si nuestra web tarda una eternidad en cargar su contenido, y con eternidad me refiero a varios segundos.
Para mejorar la velocidad de carga de nuestra web existen una serie de buenas prácticas SEO, quizá uno de los mayores problemas es el peso de las imágenes o vídeos y, para ello, una de estas técnicas es el llamado Lazy Load o carga diferida.
Lazy Load
Lazy load o carga diferida es una técnica que consiste en la carga progresiva de cierto tipo de contenido, como imágenes o vídeos.
A medida que el usuario hace scroll por el navegador, se irán cargando los objetos que no están en el área visible de la web cuando se inicia la página.
Con esta técnica evitamos la carga de objetos que pueden llegar a no utilizarse, con lo que reducimos el tiempo de carga de nuestra web y ahorramos los recursos de nuestro servidor.
jQuery Lazy Load Plugin
jQuery Lazy Load es el plugin que nos permite implementar la carga diferida en nuestra web que podemos descargar aquí.
Para implementar el plugin debemos hacer la carga inicial y definir qué clase contiene el grupo de imágenes que se van a cargar de forma diferida.
JS
$(function() {
$(‘.lazy’).lazy();
});
HTML
<img class=”lazy” data-src=”images1.jpg” />
<img class=”lazy” data-src=”images2.jpg” />
<img class=”lazy” data-src=”images3.jpg” />
Haciendo scroll podemos ver como se van cargando las imágenes de forma diferida.
Puedes ver cómo funciona Lazy Load en esta demostración.
Lazy Load y WordPress
Si nuestra web esta en WordPress, y no queremos entrar en el barro tocando código, tenemos una serie de plugins que implementarán Lazy Load en nuestra web.
Uno de los plugin populares es BJ Lazy Load, que además de cargar las imágenes de forma diferida nos sirve para vídeos de YouTube. Una de las ventajas de este plugin es que no necesita configuración, simplemente al activarlo, nuestras imágenes cargarán de manera diferida.
Experimentando con Lazy Load
He instalado este plugin en mi web de consejos de jardinería para comprobar como funciona la carga de las imágenes de forma diferida.
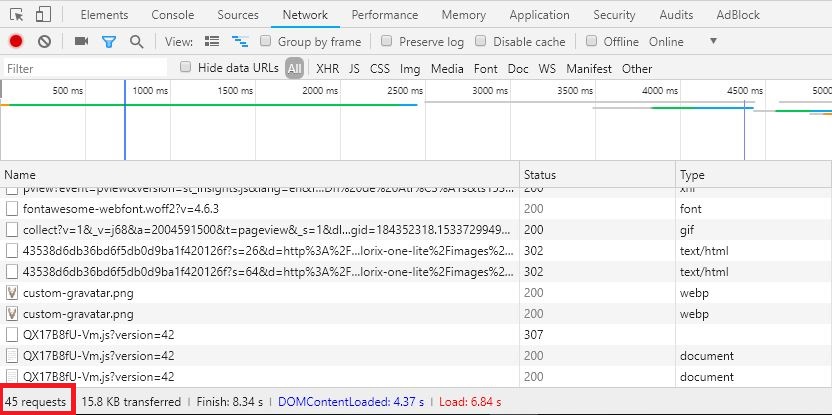
En el inspector de Chrome, se puede observar que al inicializarse la web, se han cargado 45 peticiones, entre ellas, fuentes, imágenes, texto html, etc.
Según vamos haciendo scroll para ver el contenido que aún no está visible, comprobamos como dos de las imágenes que hay en el cuerpo de la página se van cargando de forma diferida. Se puede apreciar que las imágenes se cargan con un efecto parecido al fadeIn() de JS.
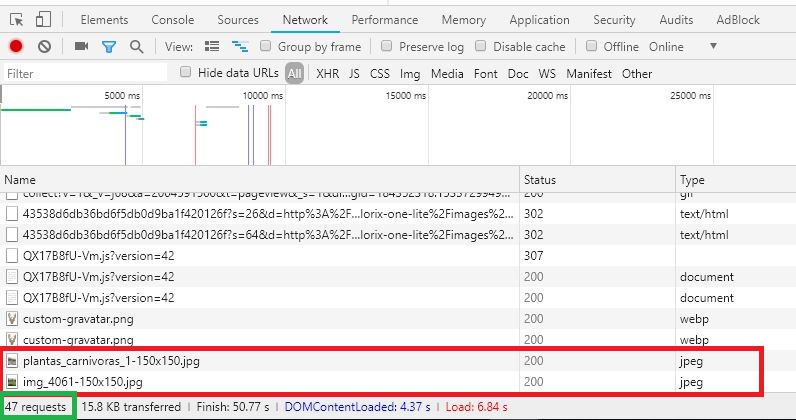
En el inspector de Chrome comprobamos que se han cargado dos peticiones más, justo las imágenes que no aparecían en el cuerpo de la página hasta que hemos hecho scroll.
Resumen
Con Lazy Load vamos a optimizar la carga de las imágenes o vídeos de forma diferida, mejorando así la respuesta del servidor y reduciendo el tiempo de carga de nuestra web.
ARTÍCULOS RELACIONADOS
Consultora SEO en Internet República (Implant en El Corte Inglés), desarrollo Web y SEO técnico. Apasionada de la tecnología, SEO, programación y Superman. @YsGemma