
Utilidades de la integración de PageSpeed Insights y Screaming Frog
Hay herramientas SEO y después está LA herramienta SEO. Screaming Frog, la archi-conocida e indispensable herramienta que todo SEO necesita en su haber. Son tantas las funcionalidades que incorpora que a veces cuando nos surge una necesidad de análisis deberíamos pensar “¿esto lo hace la “rana”?”. Nos sorprendería la de veces que la respuesta sería “sí”.
En este post nos centraremos concretamente en una función que, aunque no sea nueva (es de la versión 12 de Screaming), nunca está de más recordar e ilustrar con algunas aplicaciones de interés para nuestro día a día. Hablamos de la conexión vía API a PageSpeed que permite conocer los informes de Lighthouse, PageSpeed y CrUX (Chrome User Experience Report). Y sí, las Core Web Vitals están por tanto incluidas y podremos extraerlas en bulk.
¿Cómo configuro la integración de PageSpeed Insights?
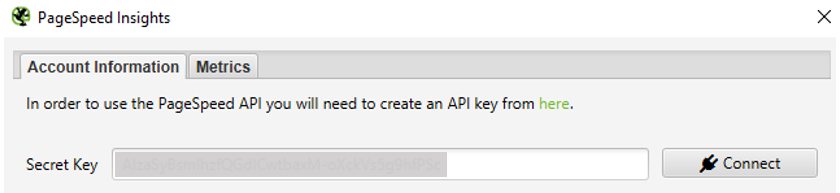
Muy fácil. Abre Screaming, ve a “Configuration”, dentro de “API Access” selecciona PageSpeed Insights y ahí tendrás el campo para incluir la clave de API que te permitirá conectarte a la misma.

Si necesitas crear una clave, es tan fácil como clicar en “here”. Te llevará a la página de Google APIS. 3 clics:
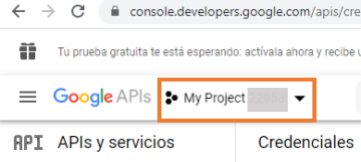
1. Seleccionar un proyecto que tengas en tu cuenta (si no tienes ninguno, crea uno nuevo):
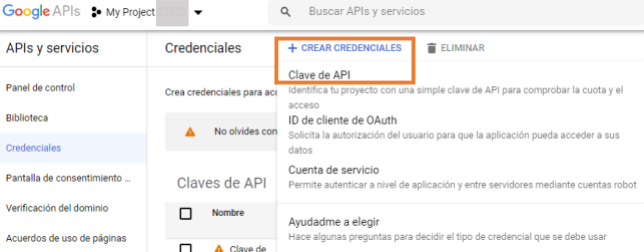
2. Hecho esto, en “Crear credenciales” selecciona “Clave de API”:

3. Voilá! Ya tenemos clave para conectar. Copia y pega en el campo de “Secret Key” para la conexión vía api a PageSpeed y dale a conectar.
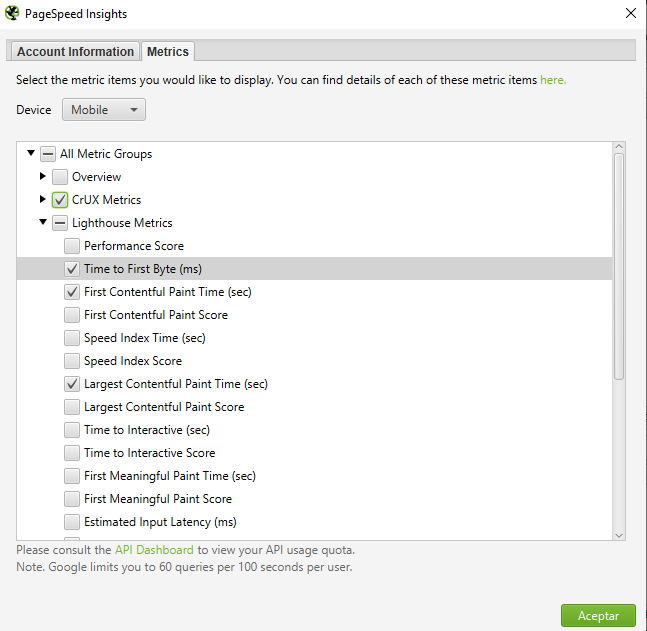
4. En “Metrics” puedes seleccionar tanto el dispositivo desde el que desees rastrar, como los informes, métricas, etc. para los que te interese extraer la información:

¿Qué utilidades tengo con esta integración?
Solo pensar que podemos rastrear una web completa extrayendo la información de Core Web Vitals ya puede darnos nuestra alegría particular. Pero ojo: en webs de tamaño muy grande puede irse al traste la optimización de recursos y el tiempo de rastreo.
Ahora bien… ¿realmente es necesario rastrear toooooda la web con conexión vía API a PageSpeed? Quizás si seleccionamos varios ejemplos por cada tipología de página tengamos suficiente para realizar una valoración: no deberían variar extremadamente entre el mismo tipo de páginas los resultados de PageSpeed. Entonces hablamos de que, si es un listado de URLs y no un rastreo completo, podemos utilizar la opción de analizar en bulk estas páginas.
Por otro lado, a veces pecamos de querer “datos, datos y más datos” pero ¿qué hacemos con toda esta información? ¿Realmente tenemos claras las aplicaciones de interés? Para mí, una de las más útiles es la que podríamos llamar “Punto de partida”: voy a realizar un cambio sustancial en la web (nuevo site, cambio de servidor, cambio de CMS, migración, modificación en el diseño web, etc.) y necesito conocer la situación actual a nivel performance para valorar si esta modificación beneficia, no afecta o perjudica a la experiencia de usuario (entendiendo que la velocidad de carga está contenida aquí).
¿Cómo lo hacemos? Si la web tiene un tamaño considerable de URL, seleccionamos varias de ejemplo entre las diferentes tipologías de páginas del site en producción y rastreamos:
1. Análisis con Screaming Frog y PageSpeed Insights antes del cambio/migración:
- Análisis tanto desktop como mobile de la web en producción antes de aplicar cambios. Con la selección de URL previamente realizada, en modo bulk y conectando previamente al API de PageSpeed realizamos dos rastreos para obtener las métricas que nos interesen: uno con la versión desktop y otro con mobile. No olvidemos que la mayoría de webs están ya en Mobile First Index (Google anunciaba que a partir de septiembre de 2020 empezaría a aplicarlo en todas las webs). Aún así, los consultores SEO todavía trabajamos por democratizar en cliente (tanto Negocio como IT) la importancia del análisis en mobile. En mobile las métricas serán peores que en desktop, pero es bueno que crucemos ambos análisis y obtengamos la diferencia en ambos dispositivos para tener un punto de partida.
- CrUX. Todavía son bastantes los desarrolladores que se basan en métricas de escritorio o en controlar la velocidad según su propia experiencia de usuario en sus dispositivos para extraer una valoración (¡al menos mi experiencia!). Para esto es fundamental incidir en que no podemos tener como referencia SU experiencia, hay que basar la toma de decisiones en CrUX: Chrome User Experience Report, el informe de datos de campo de usuarios reales en Chrome en los últimos 30 días. Aquí sí obtendremos una muestra de datos reales en ambos dispositivos. ¡Ojo! Este informe solo estará disponible en webs con un volumen importante de visitas.
- Cruce entre web en producción y web en test. Damos por hecho que las webs en entornos de desarrollo por lo general van a tener peores datos de rendimiento y que con la subida a producción mejorará. Estos análisis nunca serán 100% fiables, pero pueden servirnos para detectar diferencias clave entre lo que tenemos actualmente y lo nuevo que pretendemos incorporar. Por tanto, recomendaríamos pasar esa misma selección de URL de la web en producción, pero su equivalente en test y también para ambos dispositivos.
2. Análisis con Screaming Frog y PageSpeed Insights tras el cambio/migración:
- Rastreo tanto desktop como mobile en la nueva web en producción. Nuevamente, esa misma selección de URL las rastreamos en modo bulk con los cambios ya aplicados en producción, tanto para desktop como para mobile, y cruzamos con la info que tenemos previamente guardada.
- ¿Qué análisis obtendríamos?
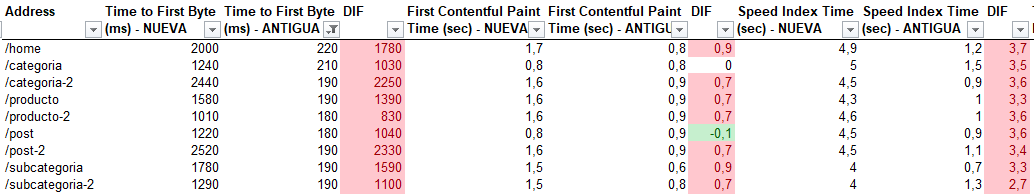
Esto nos facilita la comparativa entre métricas tan importantes actualmente como son las Core Web Vitals (LCP, CLS y FID) o el propio informe de CrUX para valorar experiencia de usuario en el set de páginas analizadas. Las comparativas principales de mayor interés serían:
- Diferencia entre versión móvil actual vs. Versión móvil antigua.
- Diferencia entre versión desktop actual vs. Versión desktop antigua.
- Diferencia entre mobile-desktop actual vs. Diferencia entre mobile-desktop antigua.

Todo esto nos permitirá extraer insights para conocer si el cambio nos ha afectado positivamente o, de lo contrario, para localizar los puntos de empeoramiento que necesitaremos atacar para mejorar.
En ocasiones en consultoría SEO tenemos que insistir en algo que a priori nos puede parecer obvio: los cambios web tienen que ser para mantener o mejorar. Si implican una pérdida en algún sentido, habrá que analizar de qué forma impacta en SEO/Negocio y transmitir así a los departamentos implicados la valoración. Y sí, uno SEO y Negocio. Al fin y al cabo nosotros trabajamos para que Negocio esté feliz, ¿no creéis?
ARTÍCULOS RELACIONADOS
Consultora SEO y SEM en Internet República. Licenciada en Publicidad y Relaciones Públicas por la Universidad de Sevilla, sumergida en analítica web y Search Marketing. Entiendo la comunicación como la pata de un negocio, Internet como oportunidad de obligado uso, el Search Marketing como herramienta indiscutible para llegar al pódium y la analítica como pasado, presente y futuro de la estrategia.






