Errores de diseño web que perjudican al SEO
…o cómo evitar un desastre SEO tras el rediseño de tu sitio web
¿Estás en medio de un rediseño web? La necesidad de realizar un rediseño más o menos profundo de un sitio web puede deberse a distintas razones: renovación estética del sitio, un re-branding o cambio de concepto de la marca, una adaptación a las nuevas tendencias del mercado como la adaptación al móvil, un cambio hacia nuevas líneas de negocio o productos, …etc. Sea cual sea el motivo del rediseño del sitio, al hacerlo en tu página web, debes saber que existen diversos errores que pueden afectar negativamente a tu estrategia SEO.
Rediseñar un sitio web requiere mucha planificación y mucho trabajo, pues puede ser un verdadero desastre para el SEO si no tomas las medidas adecuadas.
Error #1: Olvidar el SEO en el diseño del sitio
Los mejores sitios web están diseñados tanto para usuarios como para motores de búsqueda. Y olvidar el SEO o restarle importancia, es uno de los errores más comunes cuando se rediseña un sitio sin tener una asesoría SEO o hacer un análisis previo.
Imaginemos un sitio web con una bonita imagen de fondo, una tipografía llamativa y un elaborado esquema visual. ¡Fantástico, navegar parece un paseo por un hermoso jardín! Pero… si nos olvidamos de algunos elementos internos esenciales quizá nadie lo encuentre en Google. Porque muy a menudo los diseñadores y desarrolladores de sitios web olvidan los elementos esenciales de SEO. ¡Es el dolor de cabeza de todos los SEOs!

Por eso, en este post te daremos algunas pautas para ver si tu diseño web impide que tus páginas ocupen un buen posicionamiento en los motores de búsqueda.
Etiquetas H1 olvidadas (especialmente en la página de inicio o secciones principales del sitio)
El error más común es eliminar una etiqueta H1 en la Home porque muchas veces no hay lugar para este elemento en una página visual y minimalista.
La etiqueta H1 es uno de los primeros elementos que los robots leerán para determinar de qué se trata la página. Desde punto de vista UX, un usuario debería ser capaz de decir fácilmente de qué se trata el sitio web después de solo mirarlo durante cinco segundos, y por lo general, la forma más fácil de explicar el tema del sitio es mediante el uso de una etiqueta H1 descriptiva en la parte superior. Tener esta etiqueta, e incluir en ella la keyword principal, mejora tus posibilidades de obtener una posición más alta en las SERP.
Menús desplegables con JavaScript y otras funcionalidades no SEO-friendly
Lamentablemente, en el diseño de un sitio los elementos JavaScript se utiliza a menudo de forma incorrecta. Por ejemplo, con JS se pueden crear menús desplegables (un menú con múltiples niveles que se muestran cuando se hace clic o mediante un efecto mouse over), pero los buscadores no podrán seguir los enlaces si no están insertados en el menú. Esto significa que para los buscadores será difícil, o incluso imposible, rastrear el sitio correctamente. Cuando un enlace tiene el atributo onclick pero no incluye el elemento “a” junto al atributo “href”, los buscadores no lo seguirán.
| CÓDIGO HTML | ÚTIL PARA SEO |
| <a href=“#” onclick=“window.location=‘ http://www.sitio.com’;”> Sitio A </a> | No |
| <a href=“#” javascript=“window.location=‘ http://www.sitio.com’;”> Sitio A </a> | No |
| <img src=“ver-ejemplo.gif” alt=“Ejemplo” onclick=“window.location=‘ http://www.sitio.com’;”> | No |
| <ahref=“http://www.sitio.com”> Sitio A </a> | Sí |
La forma correcta de enlazar una página web es usando el elemento “a” con el atributo “href”.
Scroll infinito
El scroll infinito va cargando contenido a medida que el usuario llega al final de la página. Es una técnica de diseño web muy popular, pero que puede dañar al rendimiento SEO. Si la paginación del sitio no está configurada correctamente, los motores de búsqueda no podrán rastrear sus páginas.
Muchas webs utilizan el scroll infinito para impresionar estéticamente a sus usuarios. Sin embargo, cuando se trata de deleitar a Googlebot, la historia puede ser otra, pues las arañas no pueden emular el comportamiento manual del usuario, como desplazarse o hacer clic en un botón para cargar más elementos, por lo que no siempre acceden a todos los elementos individuales en el feed o la página de productos.
Por ejemplo, si tenemos un sitio ecommerce, con una página de productos de 100 páginas. Si solo se muestran 10 productos más recientes de manera predeterminada, eso es lo que verán los robots de los motores de búsqueda. Dado que los robots rastrean sitios web a través de enlaces, no hay manera de que sepan que hay más contenido en la página más allá de los 10 primeros ítems.
Para evitar este problema SEO, te indicamos cómo solucionar cómo implementar el scroll infinito sin comprometer el diseño y el SEO
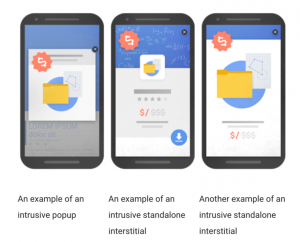
Uso de pop-ups o intersticiales negativos
Recientemente, Google recomendó a los sitios web que eviten el uso de intersticiales y pop-ups intrusivos. La experiencia del usuario, especialmente en dispositivos móviles, es bastante importante para Google. Cuando aparecen ventanas emergentes creativas o llamativas antes de que los visitantes puedan acceder al contenido principal, esto puede afectar negativamente a UX y, por lo tanto, a su SEO. Utiliza una estrategia de pop-ups sin afectar al SEO.

Imágenes, vídeos o archivos multimedia
El uso de grandes imágenes en un sitio es muy impactante, pero… ¡cuidado con el tamaño de tus archivos multimedia! La inclusión de imágenes y videos de gran tamaño puede afectar negativamente la velocidad del sitio, lo que puede generar peores resultados SEO. Para un escaneo rápido, puedes usar el test de Google PageSpeed Insights para ver exactamente qué imágenes son demasiado grandes en la página.
Texto en imágenes: Se trata de un error más común de lo que se cree. Muchos diseñadores, en lugar de incluir una capa de texto sobre una imagen, incluyen el texto en imágenes.
¡ERROR! Los motores de búsqueda no pueden no son capaces de ver o “leer” el texto metido en la imagen. Por lo que, a ojos de Google, esto es igual a no incluir ningún texto.
Además, otro problema de esta elección de diseño es que no es responsive, y no adaptable a dispositivos móviles, lo que se traduce en una mala experiencia de usuario en mobile, algo sumamente negativo para tu SEO.

Pérdida de contenido y pérdida de enlaces internos
Las páginas de productos o servicios son las páginas más importantes del sitio. Uno de los errores comunes relacionados con esta “pelea” entre diseño y contenido es eliminar contenido de la home o páginas principales del sitio en busca de un diseño más ‘limpio’ o minimalista: esto puede atraer consecuencias graves para tu posicionamiento SEO. Por eso, es necesario que, antes de tomar cualquier decisión de diseño que implique eliminación de contenido, antes realices una revisión para ver qué posicionamiento tienen esas páginas y analices cuál sería el riesgo de eliminarlas. Te recomendamos que, junto al proceso de rediseño, también revises, recoloques y actualices todo el contenido del sitio. Esta es una oportunidad buena para enriquecer tu contenido y ganar posiciones SEO.
¡Ojo! No esperes hasta el lanzamiento posterior para realizar estas actualizaciones. Al profundizar en un nivel de contenidos, es importante mantener la relevancia del contenido tanto para usuarios como para buscadores. Cuando sepas qué contexto y qué arquitectura global cambiará (o qué permanece igual), puedes trabajar para proteger u optimizar de forma proactiva a nivel de página los elementos específicos que ayudan a la relevancia SEO: URL, título de página, metadescription, textos de categorías o productos, etc.
¡Y cuida tus enlaces internos! Un análisis de las páginas con más enlaces internos te ayudará a cuidar esa estructura de enlaces, y respetar el número de enlaces internos hacia esas páginas, respetando la jerarquía interna del sitio.
Has un checklist de elementos técnicos a seguir: plan de redirecciones, control de errores 404, actualización de sitemaps…)
Un rediseño web implicará probablemente un proceso de migración del sitio. Una vez establecido los elementos SEO y de diseño del sitio, también es importante realizar correctamente las implementaciones técnicas para evitar desastres tras la migración.
En esta página encontrarás un Checklist SEO para hacer una migración con éxito, con algunos pasos específicos a seguir antes de la migración, durante el lanzamiento y el post-lanzamiento para mitigar el riesgo, tener controlados los pasos más técnicos, y evitar el desastre SEO al rediseñar tu sitio web.
Consejo: No realices el lanzamiento si alguno de los puntos de la lista de verificación no está ‘OK’ o no están siendo probados. Es mucho más fácil retrasar ligeramente el lanzamiento que deshacer el daño más tarde o tener que retroceder al sitio web anterior. Aunque muchas de estos puntos pueden parecer intuitivos para los que trabajamos día a día en SEO, en muchas organizaciones grandes, los altos directivos ven su sitio web como poco más que un folleto digital, cometiendo errores graves al no tener en cuenta todos los factores de la estrategia digital.
Espero que este post ayude a demostrar que un sitio web bien pensado es una inversión importante, y que nuestro trabajo previo de análisis y planificación es crucial para tener éxito y evitar terribles errores que pueden costar muy caro.