
Cómo insertar vídeos de youtube sin perjudicar la carga de tu web
Como ya hemos visto en otras ocasiones, la velocidad de carga es un factor determinante en SEO, que puede alejar tu sitio de las primeras posiciones de los buscadores. Sin embargo, la necesidad de reducir al mínimo el peso de la web y el número de peticiones que se hacen al servidor, a menudo nos lleva a eliminar elementos que pueden enriquecer nuestros contenidos y entretener al usuario para que pase más tiempo en la página: nos referimos a insertar vídeos de Youtube.
Incrustar vídeos en una web es muy sencillo, existen infinidad en Youtube e incluso se pueden personalizar para adaptarlos al aspecto de nuestro sitio. Pero, si analizamos una página con vídeos insertados, podemos ver que no todo son ventajas: los vídeos son lentos y pesados aunque no se sirvan desde nuestro propio servidor.

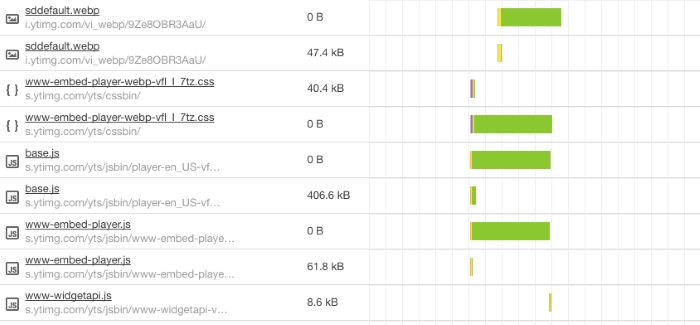
Insertar vídeos de Youtube no solo eleva el número de peticiones al servidor considerablemente, sino que también aumenta el peso total de la página en más de 500 Kb, algo que perjudica seriamente la velocidad de carga de la web. Afortunadamente, existe una solución que puede reducir todas estas peticiones a una por vídeo, rebajando el peso hasta unos 50 Kb. En esta entrada mostramos cómo hacerlo.
Cargar los archivos del reproductor al pulsar en el vídeo
Cada vídeo de Youtube trae consigo una serie de imágenes previas que podemos traer a nuestro sitio con Javascript. La idea es sustituir el iframe original, donde se encuentra el reproductor completo, por la imagen previa del vídeo, a la que vamos a superponer un botón simulando el play de Youtube.
Cuando el usuario pulse en el play, la imagen será sustituida inmediatamente por el reproductor de Youtube, por lo que los recursos sólo serán cargados cuando el usuario decida visualizar el vídeo y no al cargar la página.
Como se puede ver a continuación el efecto es prácticamente imperceptible para el usuario:
See the Pen LkjERp by Agustin (@abaraza) on CodePen.
Cómo insertar vídeos de Youtube en tu site con esta técnica
El código se compone de 3 partes que debemos añadir a la página donde se vayan a reproducir los vídeos.
HTML
En primer lugar es necesario situar este HTML en la parte de la página donde se vaya a mostrar el vídeo, incluyendo en el atributo “data-id” el ID único del vídeo de Youtube que se desee visualizar.
<div class="contenedor"> <div class="reproductor" data-id="QMgSELBA7kw"></div> </div>
El ID único se obtiene de la propia URL que muestra Youtube al reproducir el vídeo en cuestión:
https://www.youtube.com/watch?v=QMgSELBA7kw
Para insertar más de un vídeo tan solo debemos copiar este HTML varias veces cambiando el ID por el que corresponda a cada uno de los vídeos.
CSS
Para dar formato al conjunto y hacer que el vídeo se adapte a la ventana del navegador debemos añadir los siguientes estilos a nuestro archivo CSS o directamente a la página usando las etiquetas <style></style>:
<style> .contenedor{ display: block; margin: 20px auto; width: 100%; max-width: 600px; } .reproductor { display: block; width: 100%; height: 100%; padding-bottom: 56.25%; overflow: hidden; position: relative; cursor: hand; cursor: pointer; } img.imagen-previa { display: block; left: 0; bottom: 0; margin: auto; max-width: 100%; width: 100%; position: absolute; right: 0; top: 0; height: auto } div.youtube-play { height: 64px; width: 64px; left: 50%; top: 50%; margin-left: -36px; margin-top: -36px; opacity:0.7; position: absolute; background: url("https://cdn2.iconfinder.com/data/icons/social-icons-color/512/youtube-64.png") no-repeat; } div.youtube-play:hover{ opacity:1; } #youtube-iframe { width: 100%; height: 100%; position: absolute; top: 0; left: 0; } </style>
Javascript
Finalmente, para hacer que todo este invento funcione, necesitamos añadir el siguiente Javascript a la página donde se vayan a mostrar los vídeos, ya sea directamente poniéndolo entre las etiquetas <script></script> o añadiéndolo a un archivo JS que posteriormente llamaremos desde la página.
<script> (function() { var v = document.getElementsByClassName("reproductor"); for (var n = 0; n < v.length; n++) { var p = document.createElement("div"); p.innerHTML = labnolThumb(v[n].dataset.id); p.onclick = labnolIframe; v[n].appendChild(p); } })(); function labnolThumb(id) { return '<img class="imagen-previa" src="//i.ytimg.com/vi/' + id + '/hqdefault.jpg"><div class="youtube-play"></div>'; } function labnolIframe() { var iframe = document.createElement("iframe"); iframe.setAttribute("src", "//www.youtube.com/embed/" + this.parentNode.dataset.id + "?autoplay=1&autohide=2&border=0&wmode=opaque&enablejsapi=1&controls=0&showinfo=0"); iframe.setAttribute("frameborder", "0"); iframe.setAttribute("id", "youtube-iframe"); this.parentNode.replaceChild(iframe, this); } </script>
ARTÍCULOS RELACIONADOS
Informático y creador de blogs compulsivo (a veces hasta me acuerdo de dormir). Actualmente me dedico a esto del SEO.






