
Cómo debo optimizar el breadcrumb de mi web
Dentro de las tareas de optimización SEO, los Breadcrumb no suelen ser tenidos en tanta consideración como las metaetiquetas u otros diferentes contenidos de cada página. De hecho, esto lo demuestra que hoy día en España, todavía muchos dominios no cuentan con este apartado o no lo tengan correctamente desarrollado.
Por ello, y con el objetivo de ayudar a todas aquellas personas que estén comenzando con su web o que simplemente no tiene un breadcrumb correctamente realizado, en este post encontraréis los consejos para realizarlo de manera correcta.
¿Qué es un breadcrumb?
Un breadcrumb, hilo de ariadna o miga de pan, es una guía de navegación que permite al usuario (y los robots de búsqueda) ubicarse dentro del contenido de una web. Además de la posibilidad de navegar a través de las categorías/secciones hasta la home.
Por lo tanto este elemento tiene una doble funcionalidad: además de mejorar la usabilidad de la web al permitir la navegación a través de las diferentes páginas hacia categorías o secciones superiores, permite mejorar el SEO de la web. Ya que mejora las estructura de enlaces internos de una web y mejora la rastreabilidad del dominio.
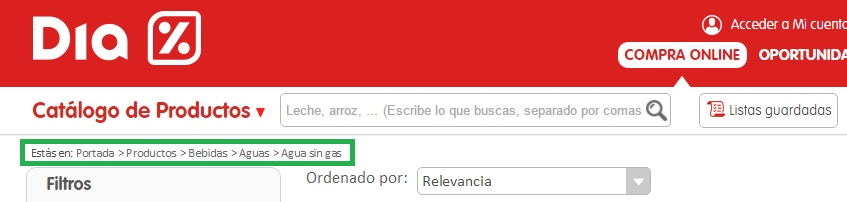
A continuación os incluyo un ejemplo (enmarcado en verde) de un breadcrumb correctamente implementado:
Como veis se ha aterrizado en la sección de Agua sin Gas, pero desde ella puedo navegar a las diferentes categorías superiores si quisiera. Cada una de ellas incluye el enlace correspondiente, que Google rastrea e indexa como cualquier otra parte del contenido.
Aspectos a tener en cuenta para contar un breadcrumb correcto:
– Las migas de pan deben estar situadas en la parte superior de la página, tal como veíamos en el ejemplo, normalmente se suele ubicar debajo del menú superior de una web.
– Cada nivel deben contener un enlace que apunte a cada categoría superior indicada, salvo la página en la que actualmente se encuentre el usuario. El número de niveles dependerá de la profundidad de las urls de tu dominio. Si tienes 4 niveles por ejemplo, tu breadcrumb no podrá superar los 4 niveles en sus páginas más profundas. Ej:
www.ejemplo.com/nivel1/nivel2/nivel3/nivel4
Inicio>nivel 1>nivel 2>nivel3>nivel 4
– No es un aspecto obligatorio a incluir, tal como se especificaba anteriormente, si cuentas con un dominio con pocas urls y un solo nivel de profundidad no será necesario que cuentes con él. Pero sin embargo en los “e-commerce” o en los dominios que cuenten con muchas urls o categorías si es recomendable llevarlo a cabo. Ya que se trata de un elemento especialmente útil si se tiene en cuenta que el usuario accede en muchos casos directamente a páginas internas de la web.
– El breadcrumb se debe aplicar en todas las páginas (ya sean categorías/secciones o página de último nivel), con la única excepción de la home o página principal.
– Al tratarse de datos estructurados por Schema, contamos con diferentes maneras de desarrollarlo: JSON-LD, Microdatos o RDFa. Os dejo el enlace a la web de Schema.org para que podáis encontrar más información sobre este marcado de datos. Aunque desde Internet República recomendamos realizarlo a través de JSON-LD, ya que separa la capa HTML y permite hacer cambios de diseño sin que se tenga que modificar el breadcrumb.
- Ejemplo JSON_LD: <script type=”application/ld+json”>
{
“@context”: “http://schema.org”,
“@type”: “BreadcrumbList”,
“itemListElement”:
[
{
“@type”: “ListItem”,
“position”: 1,
“item”:
{
“@id”: “https://internetrepublica.com/ejemplos”,
“name”: “Ejemplos”
}
},
{
“@type”: “ListItem”,
“position”: 2,
“item”:
{
“@id”: “https://internetrepublica.com/ejemplos/web”,
“name”: “Ejemplos Web”
}
}
]
}
</script>//
– Este fragmento es especialmente de utilidad para páginas web que no disponen de urls SEO friendly, ya que su uso supone que los buscadores muestren en las páginas de resultados de búsqueda el breadcrumb en lugar de su url. Siendo este aspecto más usable y por tanto evita el rechazo del usuario a no ingresar en una página que no tiene una url que entienda.
Nivel post: básico
ARTÍCULOS RELACIONADOS
Solo hay un motivo por el que no usar GIF en vez de texto, y ese es el SEO. Consultor de día e inquieto del marketing por la noche, en los tiempos libres buscando sonrisas.