
AMP: Consejos SEO para su implementación
AMP (Accelerated Mobile Pages) es una tecnología que permite mostrar una versión más ligera y rápida de una página en dispositivos móviles. Las páginas AMP pueden llegar a ser considerablemente más rápidas que las páginas web en su versión de escritorio o responsive. Esto se debe a que:
- Restringe el uso de los elementos que más “pesan”: imágenes, formularios, iframes y elementos similares
- Utiliza un etiquetado propio para algunos elementos. Por ejemplo <amp-img> en lugar<img>
- Restringe el uso de CSS y JavaScript para aligerar la respuesta y la carga
Aparte de mejorar la velocidad de carga, (la cual es un factor fundamental en relación a la navegabilidad y accesibilidad), se trata de un criterio que Google tiene en cuenta como factor de ranking desde hace meses y de hecho, los sites que cuentan con AMP pueden aparecer en las página de resultados mediante un snippet.
Este nuevo formato de HTML que presenta Google se utiliza en periódicos digitales, blogs y sites que producen un contenido amplio y fresco. Por esta razón, si aún no has implementado AMP en tu blog, no pierdas de vista esta posibilidad.

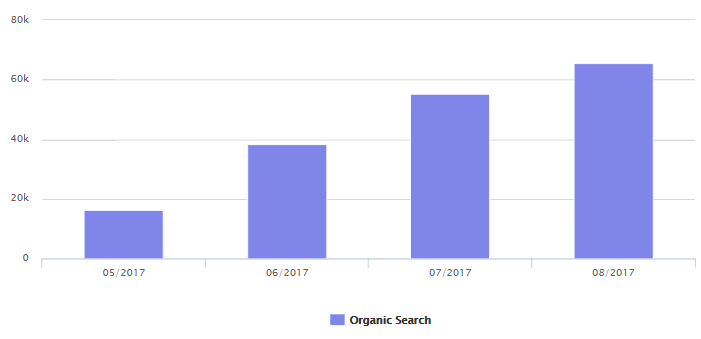
A Google le gusta AMP <3
Especificaciones SEO para la implementación de AMP
En cuanto a los criterios SEO, es necesaria la implementación de una serie de directivas con el fin de evitar el contenido duplicado y el uso de la herramienta Google Analytics:
- Contenido duplicado: puesto que cada página de AMP contará con una URL propia /amp/ , es importante tener en cuenta el uso de la directiva canonical, que en las URL de AMP debe apuntar hacia la URL del post “original” (versión escritorio, sin /amp/) con el fin de evitar que Google considere que se trata de contenido duplicado.
- Las URL “originales” deben incluir un enlace hacia su correspondiente versión AMP mediante el siguiente código en el <head> de la página original:
<link rel="amphtml" href="https://url-pagina-amp" >
- Analítica: Para el seguimiento de sesiones, clics, y uso de las funciones de Google Analytics, es necesaria la implementación del correspondiente script:
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
así como del elemento <amp-analytics> que contenga el código UA de la propiedad de Analytics. Este generador de código de Analytics para AMP es de gran ayuda para crear este elemento <amp-analytics>
- Validación de páginas AMP: Para que estas nuevas páginas puedan ser indexadas por Google, debemos validarla y comprobar que cumple correctamente con los requisitos AMP HTML o no se indexará. Para validar el código podemos utilizar la herramienta oficial del proyecto: https://validator.ampproject.org/
Documentación:
Web oficial de AMP: https://www.ampproject.org/es/learn/overview/
Agregar Analytics a AMP: https://developers.google.com/analytics/devguides/collection/amp-analytics/?hl=es
Especificaciones no tan SEO
Que si este JavaScript no me gusta, que sólo hablo con mi CSS. AMP tiene sus cosillas:
- JavaScript: La única librería con la que AMP trabaja es la suya propia, que debe ser incluida en todas las páginas AMP dentro de la sección head:
<script async src="https://cdn.ampproject.org/v0.js"></script>
- Hoja de estilos: todo el CSS debe ir en el <head> dentro de una única etiqueta <style amp-custom>
- Etiquetado HTML: La mayoría de las etiquetas HTML se pueden utilizar como en cualquier otra página, especialmente las que están relacionadas con contenido: <p>, <strong>, <ul>, <ol>, <li>, <h1>, <h2>, <h3>, <a>… (párrafos, negritas/cursivas, encabezados, listas, enlaces, etc.) No obstante, algunas etiquetas deben ser reemplazadas por etiquetas específicas de AMP. Por ejemplo, las imágenes: La etiqueta <img> se sustituye por <amp-img> Además, los atributos width y height son obligatorios.
<amp-img src="/amp-html.png" width="800" height="500" layout="responsive" alt="Descripción de la imagen" ></amp-img>
Documentación sobre las etiquetas HTML permitidas en AMP:
https://www.ampproject.org/docs/reference/spec
Toque final
Si usas WordPress, usas Yoast, y la instalación de AMP la haces desde el plugin, hay que decirle a Yoast que hable con AMP y a AMP que hable con Yoast. Que se junten. Que se quieran. Que sientan apego. Glue for Yoast & AMP es un plugin que permite integrar ambos plugins, integrando Yoast en las páginas de AMP para que no ocurra esto:







