
Cómo medir el scroll con Google Tag Manager y Analytics
Muchas veces nos encontramos ante la necesidad y/o deseo de medir el scroll en una página o sitio web para evaluar el grado de interacción del usuario con la misma y el interés que le genera dicho contenido, sobre todo cuando nos encontramos ante una página/web con altas tasas de rebote.
Google considera como rebote aquella visita de un usuario a una única página en la que no hay interacción con esta. Si consideramos el desplazamiento sobre el contenido que realiza el usuario como interacción, mediante la medición del scroll podremos lanzar un evento en Analytics que tendrá un doble beneficio. Por un lado, nos servirá para medir la interacción del usuario con nuestro contenido y, además, al disparar un evento no interactivo, esto constará como interacción a efectos de Analytics reduciendo nuestra tasa de rebote.
De este modo, tendremos una imagen más realista sobre qué usuarios no han realizado la mínima interacción con nuestra página/contenido respecto de aquellos que han realizado desplazamiento para la lectura o visualización del contenido.
Hasta hace poco menos de un año si se quería calcular o evaluar el scroll realizado por el usuario había que insertar un script en el código que fuera midiendo el scroll que iba haciendo el usuario.
En octubre del año pasado, Google Tag Manager incorporó como activador la profundidad del desplazamiento. Desde ese momento se puede medir el scroll del usuario tanto horizontal como vertical y enviarlo a Google Analytics desde el propio panel de GTM sin necesidad de códigos adicionales, lo cual ha simplificado bastante la evaluación de la navegación del usuario.
Pasos para configurar Google Tag Manager para medir la profundidad del scroll
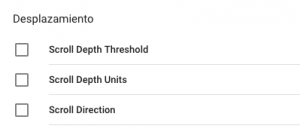
- Activar las variables relativas al scroll.
Para ello, clicamos en Variables y después en CONFIGURAR. A continuación, marcamos las tres variables disponibles relativas al desplazamiento (scroll) realizado por el usuario.

En líneas generales estas tres variables representan lo siguiente:
- Scroll Depth Threshold: Indica el valor del Scroll. Va asociado a los valores definidos en el activador.
- Scroll Depth Units: Indica la unidad de medición del valor del Scroll. Puede ser porcentaje o píxeles.
- Scroll Direction: Indica si el scroll es horizontal o vertical.
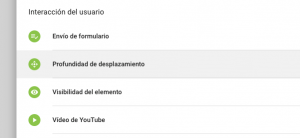
- Configuración del activador
Tenemos que dar de alta un activador nuevo por lo que clicamos en Activadores y luego en Nuevo. En de Interacción del usuario, Elegimos Profundidad de desplazamiento como tipo de activador.

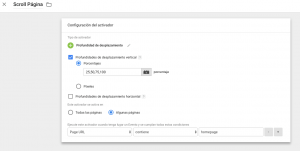
Después, comenzamos a configurarlo. En mi caso me decanto por una configuración de profundidad del desplazamiento de la página en cuatro porcentajes del scroll vertical: 25,50,75,100.

Estos porcentajes hacen referencia a la altura de la página por lo que cada vez que el usuario sobrepase cada respectivo porcentaje de la página se generará un evento, resultando por tanto necesario adecuar dichos porcentajes según en que páginas se dispara.
Por ejemplo, si nos encontramos en una página cuyo contenido se visualiza de manera completa sin necesidad de hacer scroll se dispararían los cuatro eventos en el datalayer de manera simultánea, con lo que no sería relevante tal medición.
Si tuviéramos una página en la que hubiera que realizar un pequeño scroll, lo suyo sería utilizar únicamente los porcentajes 50 y 100.
- Envío de evento a Google Analytics.
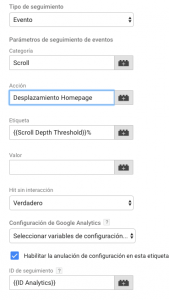
Por último, creamos la etiqueta para enviar a Google Analytics como evento el valor medido del scroll realizado por el usuario. Para ello, hacemos clic en Etiquetas y después, en Nueva y seleccionamos la etiqueta de Universal Analytics.
En este caso, si vamos a medir sólo el scroll realizado en una determinada página podríamos utilizar una configuración como esta.

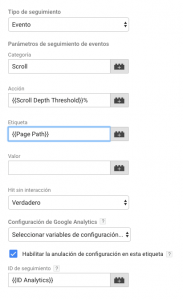
En el caso de que tuviéramos varias páginas cuya altura fuera homogénea y quisiéramos medir el scroll realizado por el usuario en cada una de ellas podríamos incorporar la variable de la página.
En ambos casos, se puede observar cómo he seleccionado Verdadero en el desplegable de Hit sin interacción. En este supuesto consideramos el scroll como interacción con la página, lo que reduciría la tasa de rebote.

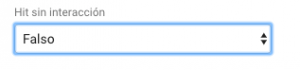
En caso de que no queramos que distorsione la tasa de rebote ya que consideramos sólo como interacción la “real” realizada por el usuario, deberíamos seleccionar la opción Falso.

- Visualización y Publicación
Realizados los tres pasos anteriores, procederemos a habilitar la vista previa, y a comprobar su funcionamiento. Cuando hayamos comprobado que tiene el comportamiento esperado y deseado procederemos a la publicación de la etiqueta creada.
Datos a tener en cuenta
Es imprescindible considerar la altura de la página para definir los porcentajes, rangos o valores de esta, de tal manera que evitemos que se lancen eventos de scroll sin que este se haya realizado.
Con esto tendríamos una medición más fiel del desplazamiento del usuario por la página y de la tasa de rebote. Además, esto también resulta necesario para evitar el envío de hits innecesario y no llegar al límite de 500 por sesión. (Más info sobre límites y cuotas de Analytics)
Antes de realizar este marcado, se deberá definir si dichos eventos de scroll serán considerados como interacción o no, ya que de dicha elección dependerá de que los eventos de scroll afecten o no a la tasa se rebote registrada en Google Analytics.
ARTÍCULOS RELACIONADOS
Siempre me han apasionado los números y tecnología. Tras reinventarme profesionalmente por fin he encontrado un nicho en el que puedo unir mis dos grandes pasiones: SEO y Analítica Digital. También me encontraréis trasteando con temas de innovación.






