
Cómo optimizar JavaScript para SEO
Primero fueron los site Onepage y ahora los sites desarrollados con lenguajes en JavaScript. Es la nueva moda, y casualmente las modas en desarrollo web siempre van en contra de las “buenas prácticas SEO” o como poco las complican. Pues bien, aquí te contamos cómo optimizar tu página en JavaScript para SEO y no morir en el intento.
Lo primero que tenemos que entender es ¿por qué ahora los desarrolladores prefieren crear sites en javascript (Angular, React, Polymer) en vez de otros lenguajes de programación?
La principal clave es que desarrollar un site en JS es mucho menos tedioso que hacerlo “a mano”, ya que se pueden ejecutar ciertas reglas que hagan tu contenido dinámico y no tengas que crear página por página todo tu site.
¿Google entiende el JavaScript?
La respuesta es que sí, lo entiende y lo procesa aunque debemos preparar nuestra web para ayudar a que ese rastreo sea completo y adecuado.
Lo más importante en un proyecto SEO en JS es definir el formato de enlaces para que Google pueda rastrear correctamente nuestra página.
¿Qué enlaces lee Google?
Cualquier acción dentro del site que manipule las URLs debe ser tratada usando enlaces y estos tienen que tener el formato adecuado.
- <a href=”/este-link”> será rastreado </a>
- <a href=”/este-link” onclick=”cambioPagina(‘este-link’)”> será rastreado </a>
- <a onclick=”cambioPagina(‘este-link’)”> *no será rastreado </a>
- <span onclick=”cambioPagina(‘este-link’)”> *no será rastreado </span>
Ten en cuenta que cualquier cosa que tenga forma de enlace Google lo rastrea, pero no por ello tiene que pasarle Page Rank:
- <a onclick=”cambioPagina(‘/este-link’)”> será rastreado </a>
- <span onclick=”cambioPagina(‘/este-link’)”> será rastreado </span>
- /este-link será rastreado
Cada página debe devolver una URL SEO Friendly, sin parámetros y optimizadas para que Google nos pueda posicionar. Además, para ayudar al rastreo no debes olvidarte de incluirlas dentro del sitemap.xml.
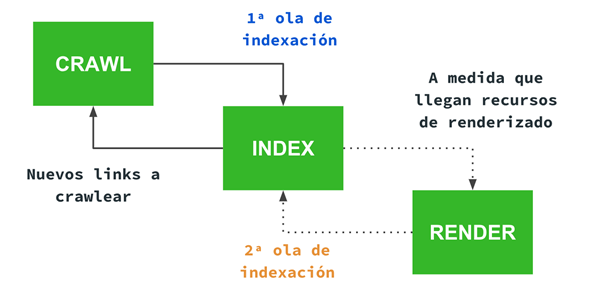
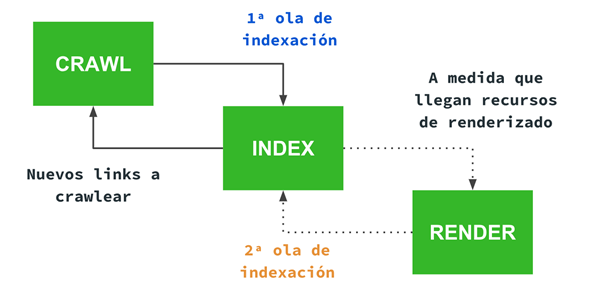
La segunda ola de indexación de Google
Si has investigado un poco sobre el tema habrás oído hablar de la segunda ola de indexación de Google. Este es el punto más importante para entender como funciona el rastreo de páginas desarrolladas en JavaScript por los motores de búsqueda.
¿Qué es la segunda ola de indexación de Google?
La segunda ola de indexación se refiere al proceso que utiliza Google para rastrear el contenido de una web en JavaScript. Su funcionamiento se basa en que en una primera ola de indexación, Google accede a la URL en concreto y obtiene su HTML sin procesar el JavaScript. Una vez que ha renderizado el DOM de la página y ha rastreado el código HTML, revisa las variables que existen en el mismo y decide que contenido indexa o que importancia da a ese contenido. Por lo que el contenido en JS no será procesado en esta primera fase del rastreo.
En la segunda ola de indexación, Google vuelve a acceder a esa URL y esta vez sí que ejecuta el contenido en js para rastrearlo.
Por lo tanto, ¿qué indexa Google en una web con JavaScript? Google siempre va a indexar el contenido que permanece, pero tardará más en procesarlo e indexarlo que con un contenido en HTML normal.

Así que no te preocupes, se puede optimizar una web con JavaScript para SEO y no morir en el intento (aunque sudarás un poquito). Para ayudarte en el proceso, te dejamos un resumen con las 12 claves para que tu proyecto SEO en JavaScript triunfe.
12 Claves para posicionar una web en JavaScript
- Haz el contenido rastreable
- Crea URLs limpias y SEOFriendly
- Especifica la URL canonica para evitar duplicados por el contenido dinámico
- Comprueba que Google rastrea el contenido en los distintos dispositivos
- Testea y revisa, con el explorar de Search Console, que Google entiende el contenido
- Verifica que todo tu enlazado interno tiene el formato adecuado para su rastreo
- Actualiza el sitemap con todas las URLs indexables
- Comprueba que el status del servidor es correcto para cada petición
- Las redirecciones tiene que poder ejecutarse de manera adecuada (301, 302, etc)
- Incluye elementos href en los faceted y filtros de ordenación para hacerlos rastreables con URLs Seofriendly
- Revisa que los elementos next y prev de paginación están implementados correctamente
- Las peticiones que no devuelvan resultado deben responder con un status 404
Además, si te queda alguna duda, no te pierdas el vídeo del TerraSEO sobre SEO con JavaScript
ARTÍCULOS RELACIONADOS
Nací en Málaga y dicen que seseo.