Primer Web Screening #IRWORKSHOPS
¡Hola comunidad!
Como muchos de vosotros ya sabréis, el pasado jueves 19 de marzo tuvimos nuestro primer web screening a través del canal de Youtube de Internet República. ¿El objetivo? Amenizar el confinamiento con un análisis en vivo y en directo de mano de nuestros consultores expertos Román Gutiérrez (@RomanPlateau) y Marta Romera (@Martarromsua), junto con nuestro director de Search Marketing y Analítica Web Carlos Estévez (@carlosestevez_).
Puedes ver el análisis en directo en nuestro canal de Youtube.
¿Qué es web screening?
Nada más acertado con la actualidad: la supervisión y revisión de webs que aparentemente son “asintomáticas” pero con el análisis de expertos, aparecen importantes puntos de mejora y/o incidencias que afectan directamente a SEO, WPO y a Medición, tres de los puntos de vital importancia comentados en este webinar.
Nuestro enfoque fue el de “screenear” en directo varias de las webs que nos dejaron los usuarios en Twitter y LinkedIn en los días previos, recomendando acciones, modificaciones y/o correcciones en función al diagnóstico. Para ello, utilizamos varias herramientas fundamentalmente:
En el análisis WPO:
- Lighthouse: nos permite ver el rendimiento en base a las principales métricas (FCP, FMP, FID, etc.).
- Page Speed Insights:si las webs tienen el suficiente volumen de datos de visitas, esta herramienta nos facilita un informe de Experiencia de Usuario de Chrome, basado en datos de campo de los últimos 30 días. Fundamental tener esto en cuenta para UX.
- Screeming Frog:de una manera sencilla, podemos conseguir gratuitamente una clave de API de Page Speed para conectar con Screaming Frog y extraer las principales métricas de interés en un rastreo completo del sitio a analizar. ¡Muy útil!
En el análisis de la medición:
- Tag Assistant: facilita la comprobación de etiquetas y códigos de seguimiento implementados en una página.
- Google Analytics Debugger:muy interesante para comprobar la implementación de Google Analytics en una página, sin necesidad de tener acceso a la cuenta.
- inspector: nos permite ver en diagrama de cascada todos los scripts y etiquetas incluidos en la página.
Aquí os dejamos un breve resumen de las webs screeneadas:
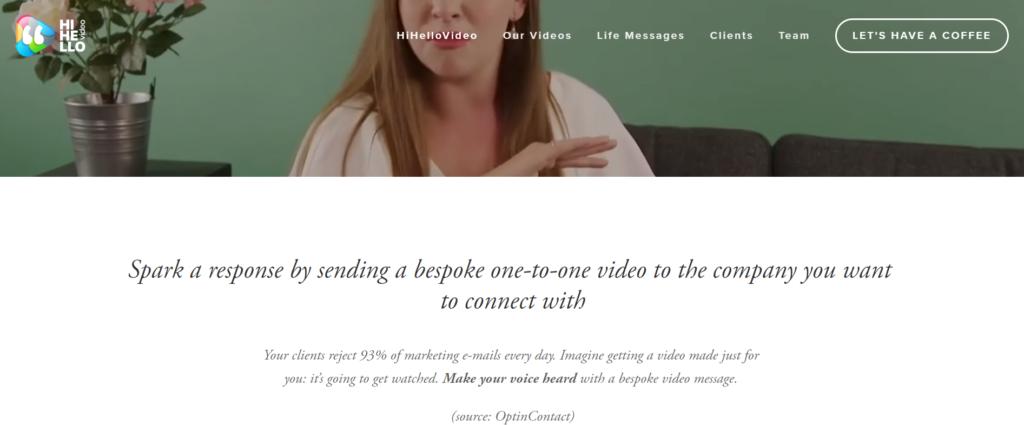
A nivel analítica, el principal punto es que esta web no tenía siquiera herramienta de medición, por lo que la recomendación principal es instalar Google Analytics, además de Google Tag Manager (en un nivel más avanzado) para poder incorporar otras herramientas de terceros como mapas de calor, píxeles de Facebook, etc.
En cuanto al rendimiento en velocidad de carga, uno de los principales puntos es tratar de reducir el First Contentful Paint, ya que el primer contenido renderizado superaba los 6 segundos frente a los menos de 3 recomendados. Una de las principales recomendaciones para mejorar esto es la de eliminar los recursos que bloqueen el renderizado (aplazar la carga de elementos js y css que no sean críticos).
En cuanto a SEO, el principal punto pasa por optimizar las etiquetas SEO básicas, actualmente no aprovechadas. La base para saber cómo hacerlo es con un keyword research previo para detectar oportunidades de palabras clave relacionadas con los servicios que ofrece la web.
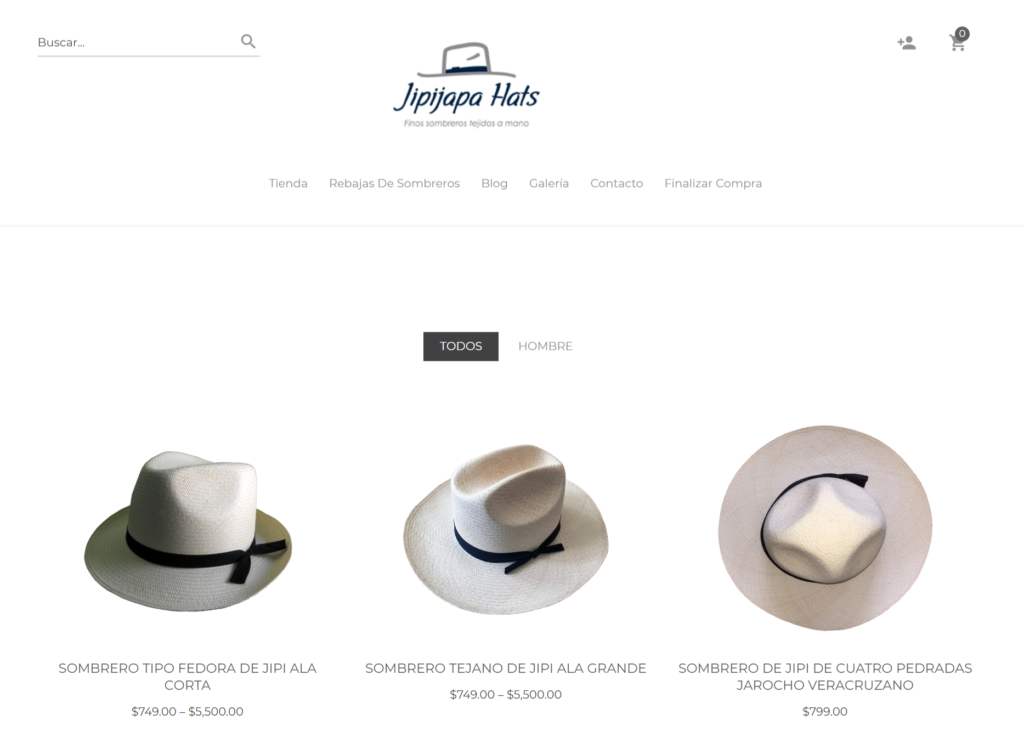
A nivel analítica, con a extensión Tag Assistant comprobamos que tenemos la etiqueta de Google Analytics y Google Ads, pero detecta un error: no está vinculada esta última con el ID de cuenta de Google Ads. Una simple comprobación en el código fuente muestra que este campo está vacío. Además, vemos que no existe ningún evento que envíe información a Analytics, muy útil para recabar datos sobre la interacción de los usuarios con nuestra página y los canales de tráfico que influyen en él.
En cuanto a WPO, esta página da una puntuación general en móviles que no llega ni al 10/100, viendo cómo también aquí el primer renderizado con contenido supera los 6 segundos. Uno de los puntos para mejorar esto es la optimización de las imágenes: reducir su peso y también posponer la carga de imágenes no necesarias desde el primer momento. La propia herramienta de Page Speed nos facilita complementos para WordPress, CMS que utiliza la web, por lo que de manera muy sencilla podemos mejorar el tiempo de carga de la web.
Si revisamos los principales puntos SEO, nos encontramos con la misma situación que la web anterior: las etiquetas SEO básicas (title, meta description…) no están optimizadas. Recomendamos un keyword research para las principales páginas de la web de forma que se elijan keywords foco sobre las que trabajar.
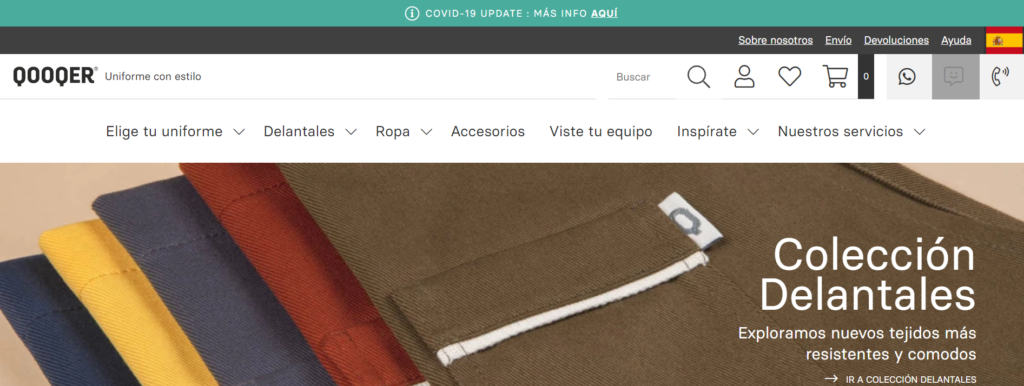
A nivel analítica, lo más destacado es que no tienen comercio electrónico mejorado implementado, fundamental en cualquier ecommerce para la medición de la incidencia de nuestras estrategias digitales en negocio. Esto nos facilitará la toma de decisiones en cuanto a ellas.
En tiempo de carga es una web que en escritorio tiene muy buena optimización y está dentro de la media en mobile, pero sí que algo interesante a mejorar es la latencia de primera interacción, que actualmente supera los 600ms (frente a los 100ms recomendados).
En SEO, detectamos algo crítico: se está redireccionado con geoIP a todos los usuarios que no sean de España hacia el directorio /eng/. ¿En qué nos afecta en SEO? Googlebot realiza la mayoría de peticiones desde EEUU, por lo que a él también lo estaremos redireccionando y no podrá acceder al contenido en español de la página. Fundamental eliminar esta geoIP y utilizar en su lugar la etiqueta hreflang para indicar a los bots qué URL es la que queremos mostrar en función al idioma de usuario.
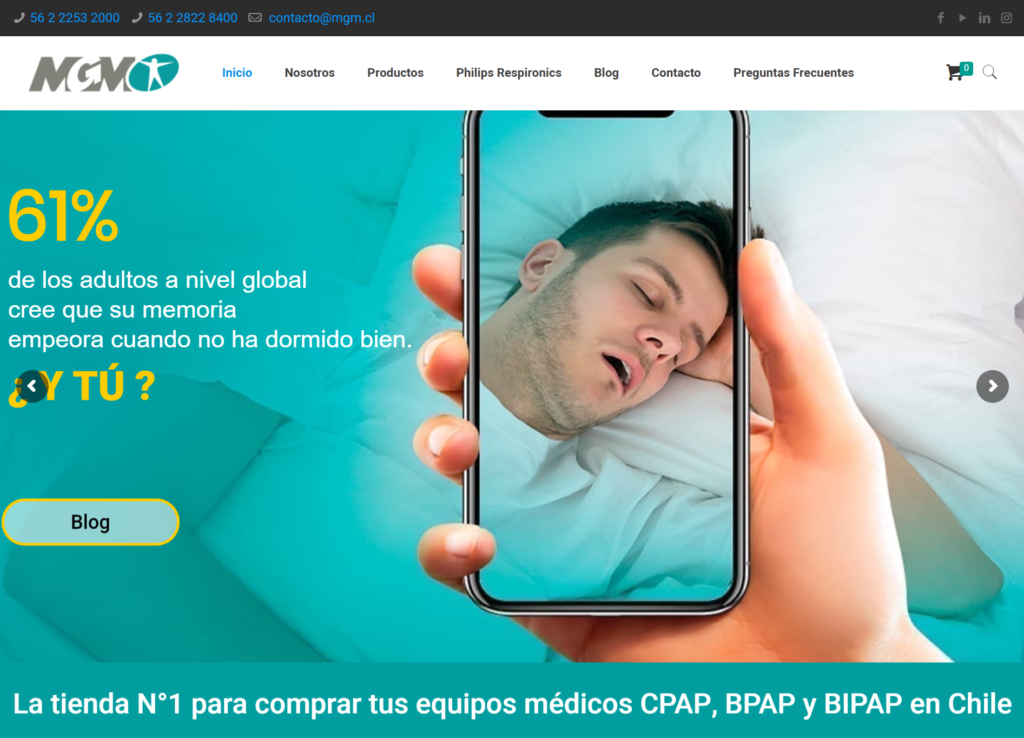
En analítica, una incidencia muy habitual con la que frecuentemente nos encontramos es con la duplicidad de páginas vistas, ocasionada normalmente por la duplicidad del código de Analytics en la página. Esto es muy frecuente en casos de páginas que utilicen Tag Manager: incorporan el UA en Tag Manager pero no eliminan el script de Analytics en el código de la página. Aquí recomendaríamos eliminar este último si ya lo tenemos incorporado en el gestor de etiquetas.
En cuanto a WPO, vemos cómo el índice de velocidad es bastante mejorable. Las principales recomendaciones son las de reducir el Time to First Byte, lo que señala directamente a mejoras en servidor. Una de las más importantes es la de especificar tiempos de caché en los recursos estáticos como imágenes, archivos js, etc.
Respecto a SEO, previamente al análisis en directo veíamos que los rastreadores detectaban un popup que bloqueaba el contenido de la página. Esto no es recomendable ya que a Google le impide rastrear el resto del contenido. Para evitar esto, recomendamos o bien mostrar el popup una vez pasados 15-20 segundos (tiempo de sobra para que Google ya haya pasado y capture la información que se mantiene) o bien, mostrar este popup una vez el usuario acepte cookies (Googlebot no rastrea con cookies).
Esperamos que os haya gustado el primero de nuestros Web Screenings, ¡prometemos más!
ARTÍCULOS RELACIONADOS
Consultora SEO y SEM en Internet República. Licenciada en Publicidad y Relaciones Públicas por la Universidad de Sevilla, sumergida en analítica web y Search Marketing. Entiendo la comunicación como la pata de un negocio, Internet como oportunidad de obligado uso, el Search Marketing como herramienta indiscutible para llegar al pódium y la analítica como pasado, presente y futuro de la estrategia.