Gifografías: qué son, cómo se crean y para qué sirven
Todo el que se mueva por la web habitualmente habrá dado con una infografía de algún tipo. Tanto estáticas como dinámicas, se encuentran por todas partes y es una de las herramientas visuales con mayor fuerza en la estrategia de Marketing de Contenidos de una marca.
El marketing online es rápido, eficaz y siempre con ganas de avanzar y sorprender. Y nosotros, los cibernautas, somos exigentes, y muy, muy curiosos. Consecuentemente, se ha sabido responder a nuestras demandas, y a través de la tecnología, ha nacido un nuevo fenómeno del Content Marketing: las gifografías.
En España aún tienen poca presencia y se sitúan en terreno prácticamente desconocido, pero estamos seguros de que será cosa de un par de meses para tenerlos hasta en la sopa. Así que no permitas que nadie se te adelante.
¿Qué son?
Una gifografía es una fusión entre la infografía tradicional y un GIF animado. De ahí el nombre tan original…
Se asimila ligeramente a una infografía dinámica, ya que incorpora movimiento, pero manteniendo el formato de una infografía estática, con una sola imagen. Es decir, una gifografía es una pieza de contenido que ilustra, a través de GIFs e imágenes con movimiento, información sobre el tema en cuestión.
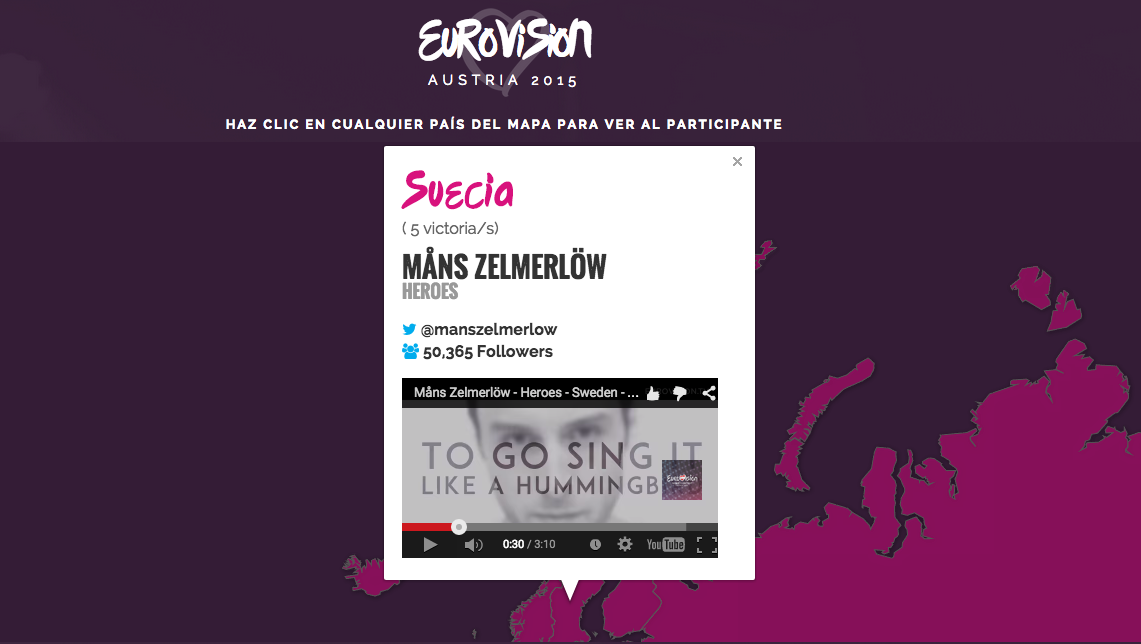
Os mostramos la diferencia visual entre una infografía dinámica y una gifografía:
Esta infografía dinámica, creada por Internet República, muestra curiosidades acerca de los participantes de Eurovisión 2015, el impacto que tuvo en redes sociales, y los tuits y hashtags, de una forma divertida e interactiva.
Y esto es una gifografía, creada por la ilustradora Jeca Martinez en 2012.

Puede abarcar cualquier tema y se ilustra de manera que cuenta una “historia”, comenzando en la parte superior de la imagen y terminando al final del todo. La idea es que mediante un orden predeterminado, según se vaya leyendo, una cosa vaya guiando a otra, como si llevaras al lector agarrado de la mano.
¿Cuáles son sus beneficios?
Destacamos las principales ventajas de las gifografías:
- Ahorra tiempo, acortando textos explicativos largos y aburridos.
- Convierte estadísticas, gráficos y datos numéricos en algo divertido.
- Método entretenido para explicar y educar al lector sobre un pensamiento o tema complicado.
- Herramienta con gran capacidad para captar atención y generar una imagen de marca fuerte.
- Contenido con mucho potencial viral.
- Único y memorable.
Y algunas otras que se nos han ocurrido…
- Genera un sentimiento amigable, simpático y positivo en el lector.
- Permite jugar con factores visuales como colores, formas y diseños.
- Siguen una estructura de storytelling, una herramienta clave en marketing.
- Estimula engagement, comunicación y conversaciones entre lector-marca.
- Permite distinguir la información rápidamente, ayudando a identificar lo que se quiere leer.
- Sitúa a la marca como dinámica y versátil, capaz de adaptarse a tendencias y a nuevas tecnologías.
¿En qué se diferencian?
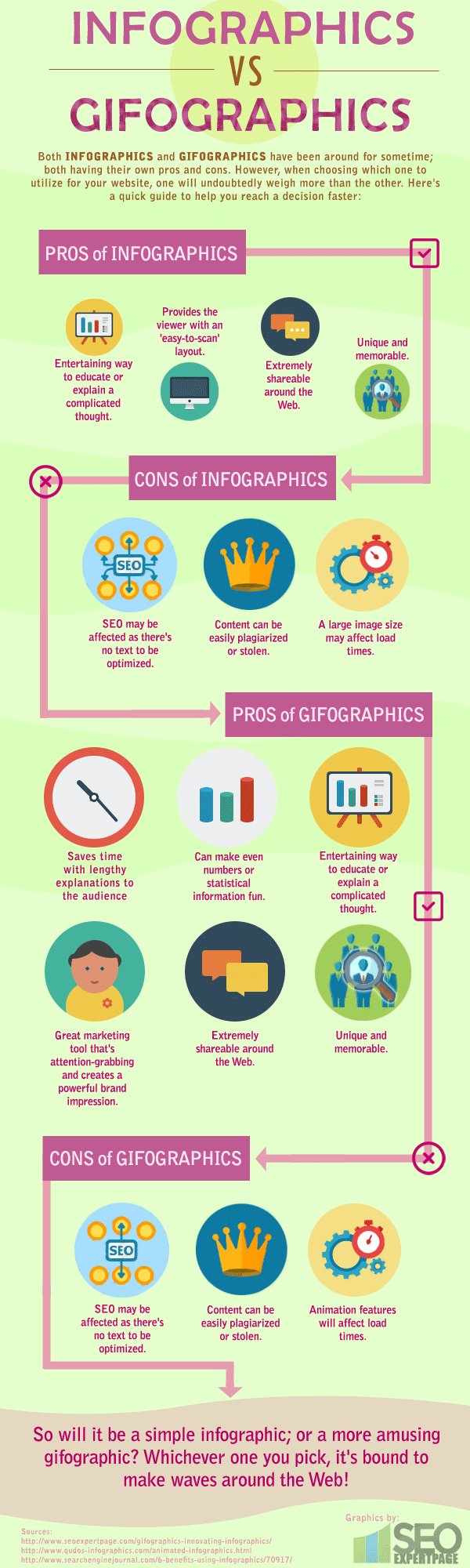
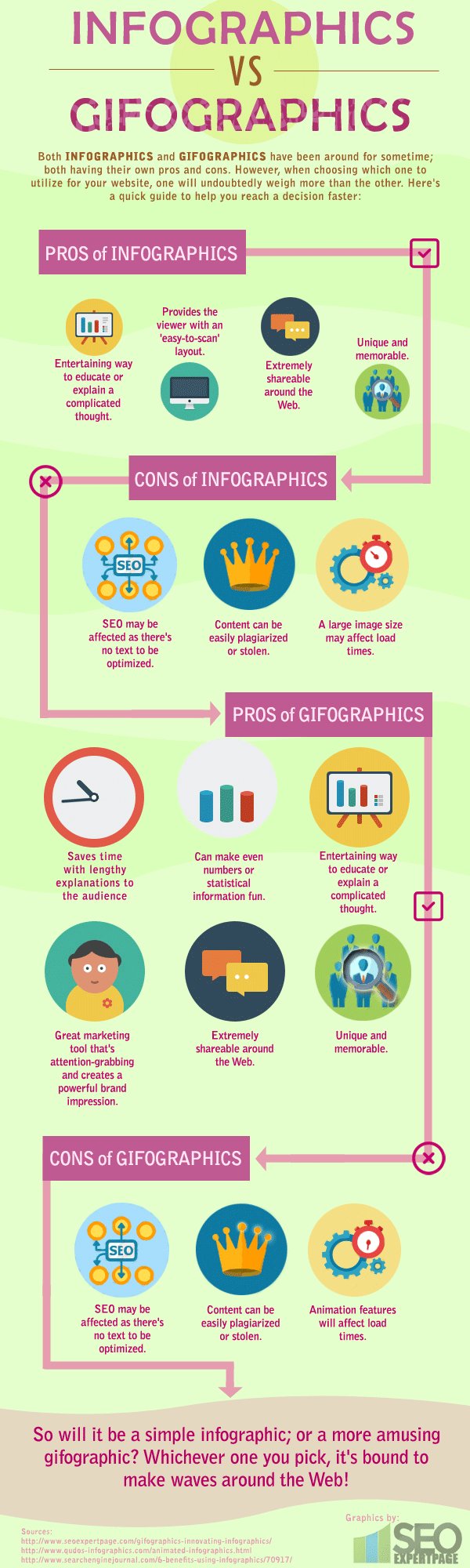
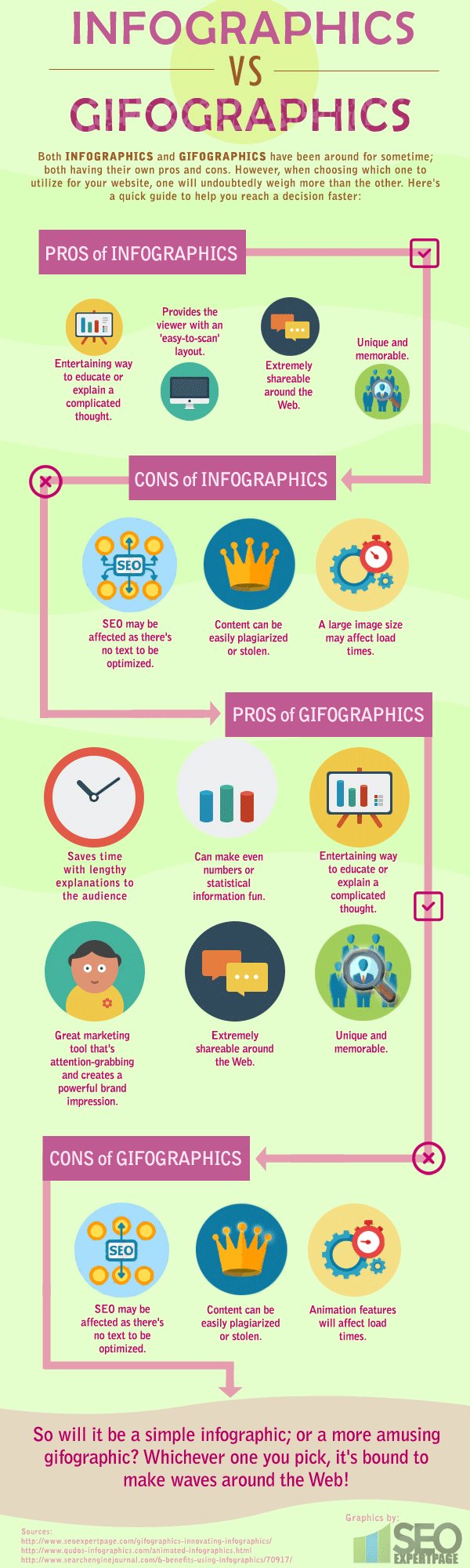
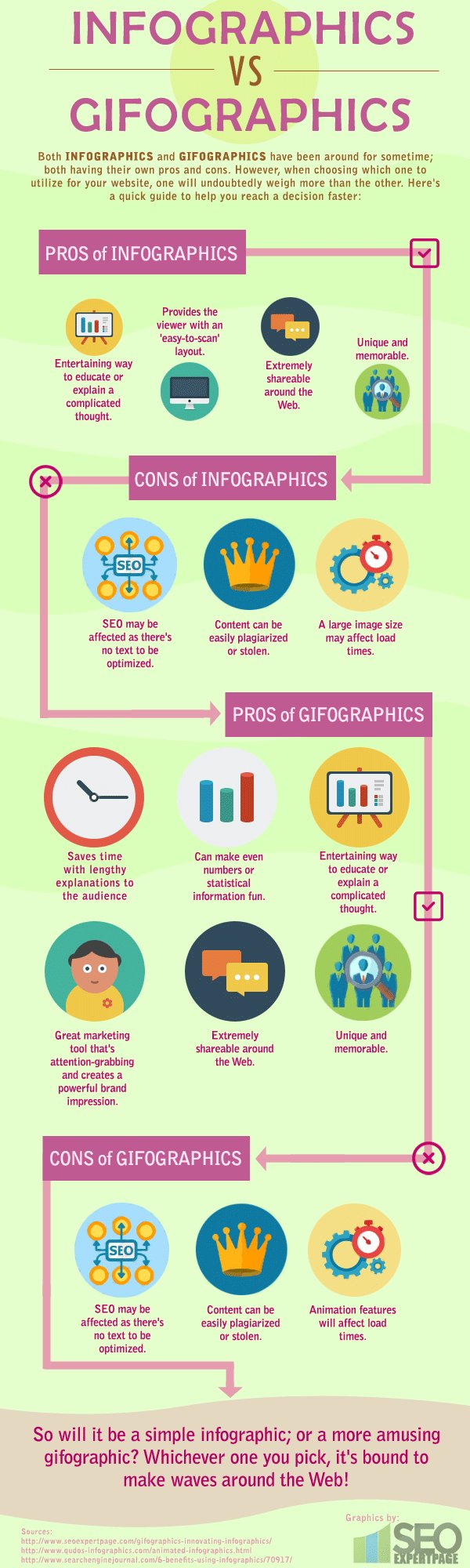
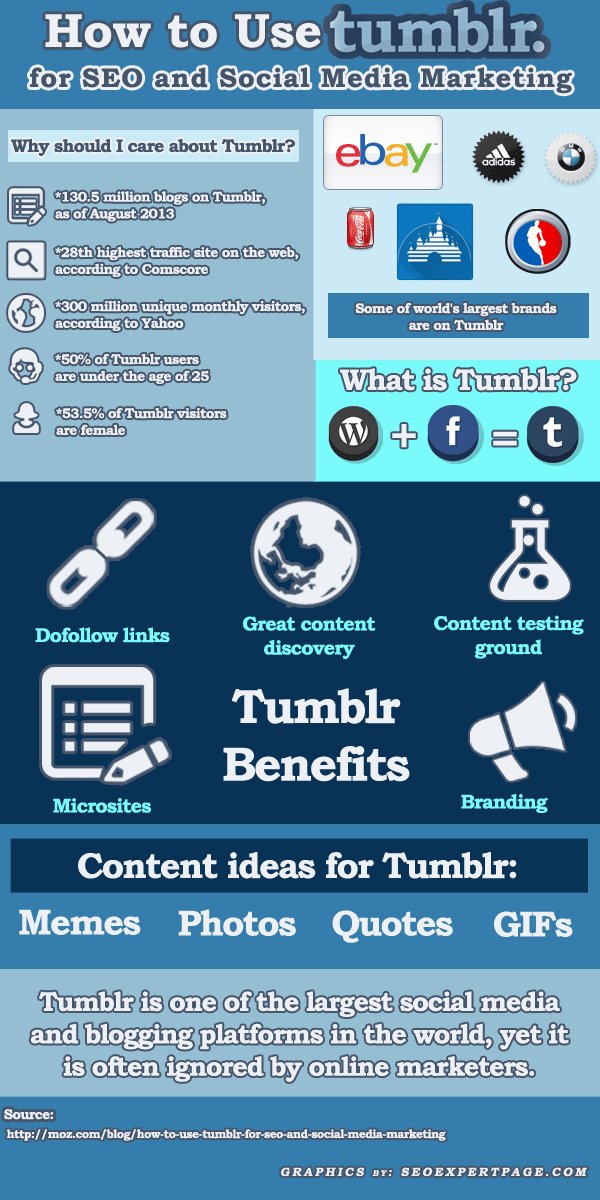
Ahora que la diferencia visual entre una infografía dinámica y una gifografía ha quedado clara, muchos os preguntaréis en qué se diferencian con respecto a usos, ventajas y desventajas. Así que, ya que le damos bombo a las gifografias, ¿qué mejor que mostrarlo a través de una? SEO Expert Page muestra justo lo que buscábamos:

¿Cómo se crean?
Se pueden crear directamente desde Adobe Photoshop. Es bastante sencillo, aunque laborioso y exige tiempo y dedicación. Estos son los pasos a seguir:
- Planifica un guión gráfico que ilustre el tema en cuestión, por secuencias, y en un orden predeterminado. Será más fácil de leer y comprender.
- Utiliza el formato infografía como borrador. Digamos… Como una primera versión. Esto servirá para identificar las secciones donde se incluirán GIFs, a las que se les aportará movimiento y las que quedarán estáticas. También ayudará a decidir sobre la estructura y diseño de la gifografía.
- Adquiere los archivos y almacénalos en carpetas individuales: Nos referimos a los GIFs e imágenes a utilizar. Puedes utilizar GIFs existentes o crear los tuyos propios. Asegúrate de que los archivos estén guardados en el formato adecuado.
- Trabaja desde Photoshop, editando, recortando y rotando las imágenes.
- Carga las imágenes desde “File > Scripts > Load files into stack”. No olvides revisar el panel de capas y ventana de animación. A continuación, muestra los marcos de animación. Verás que solo hay uno mostrado, pero esto lo puedes modificar desde “Pallete Options > Make Frames from Layers”. En caso de que las imágenes te aparezcan desordenadas, pincha en “Palette Options > Reverse Layers” para modificarlo.
- Selecciona la velocidad de animación, que generalmente oscila entre el segundo y segundo y medio. Prueba el resultado y confirma que es el que has establecido. Selecciona la opción de ajustar el bucle “para siempre”, para que esté constantemente en movimiento.
- Guarda la gifografía en el formato apropiado. Visualízala desde diferentes dispositivos para confirmar que se abre correctamente. Para que no ocupe demasiado y se cargue rápidamente, puedes reducir su tamaño.
- Compártela en todos los medios que puedas; redes sociales, blogs; y conviértela en viral.
Ejemplos de éxito
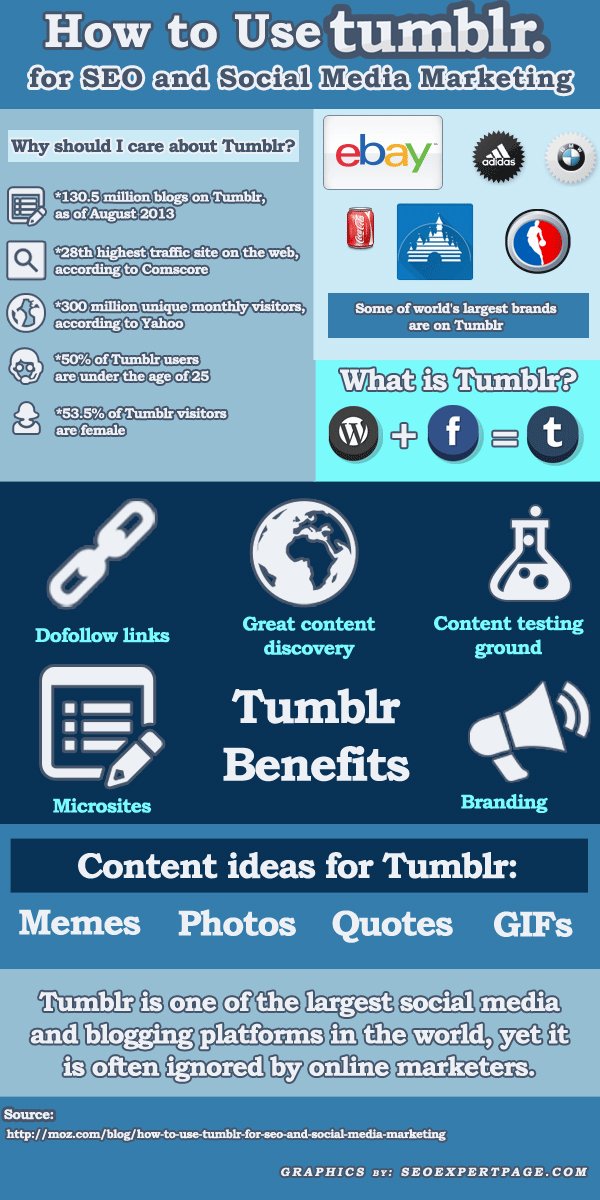
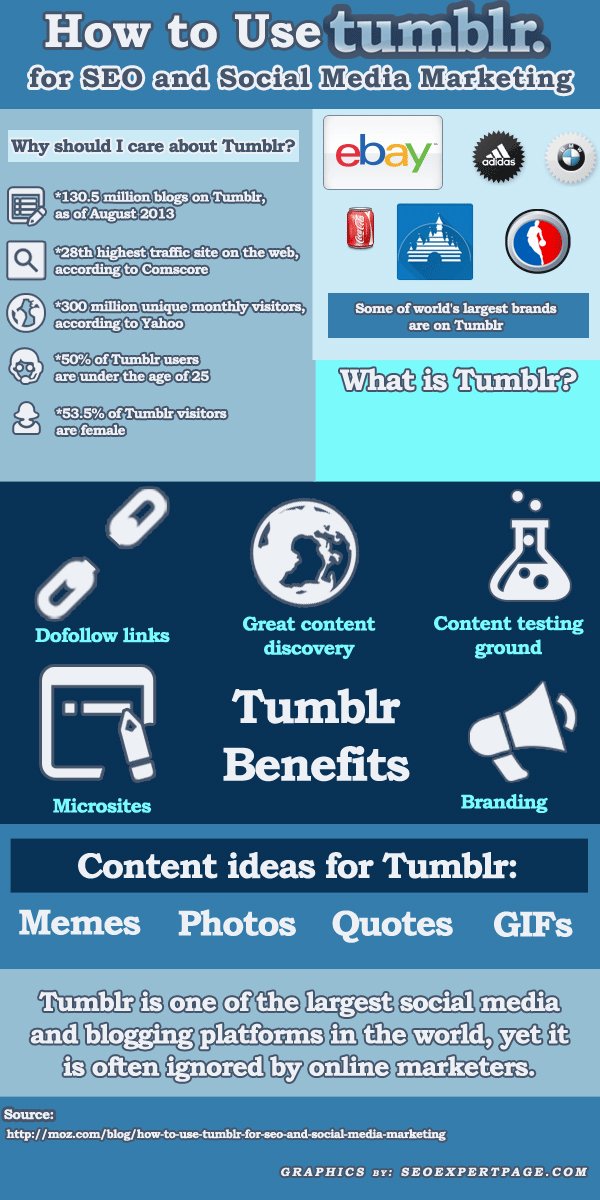
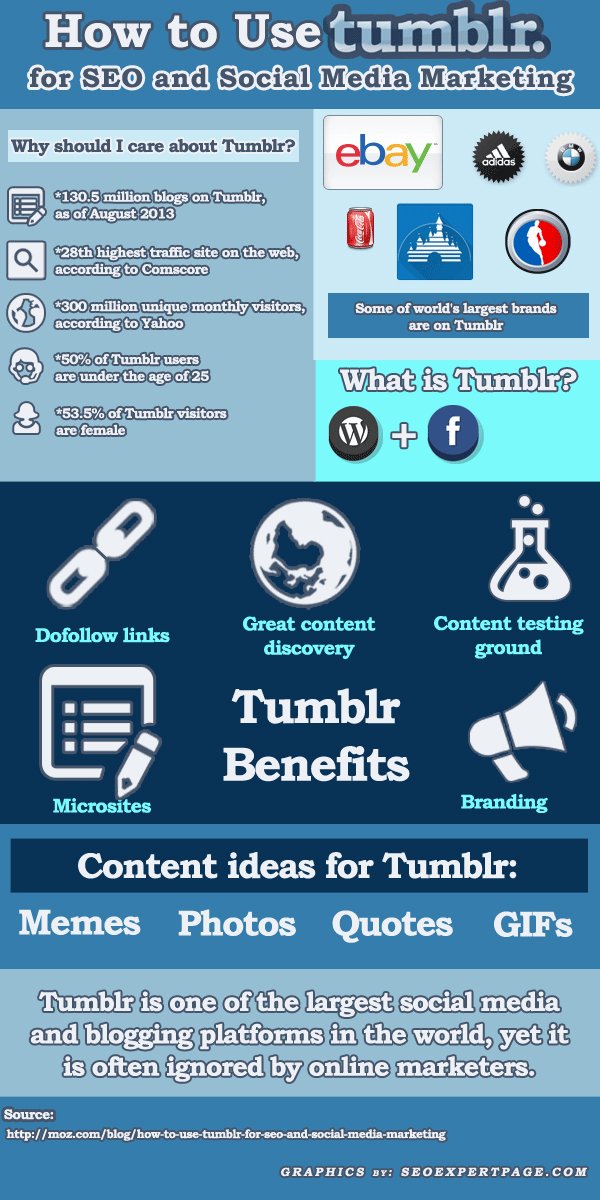
SEO Expert Page optó por esta gifografía para mostrar cómo emplear Tumblr en SEO y Social Media:

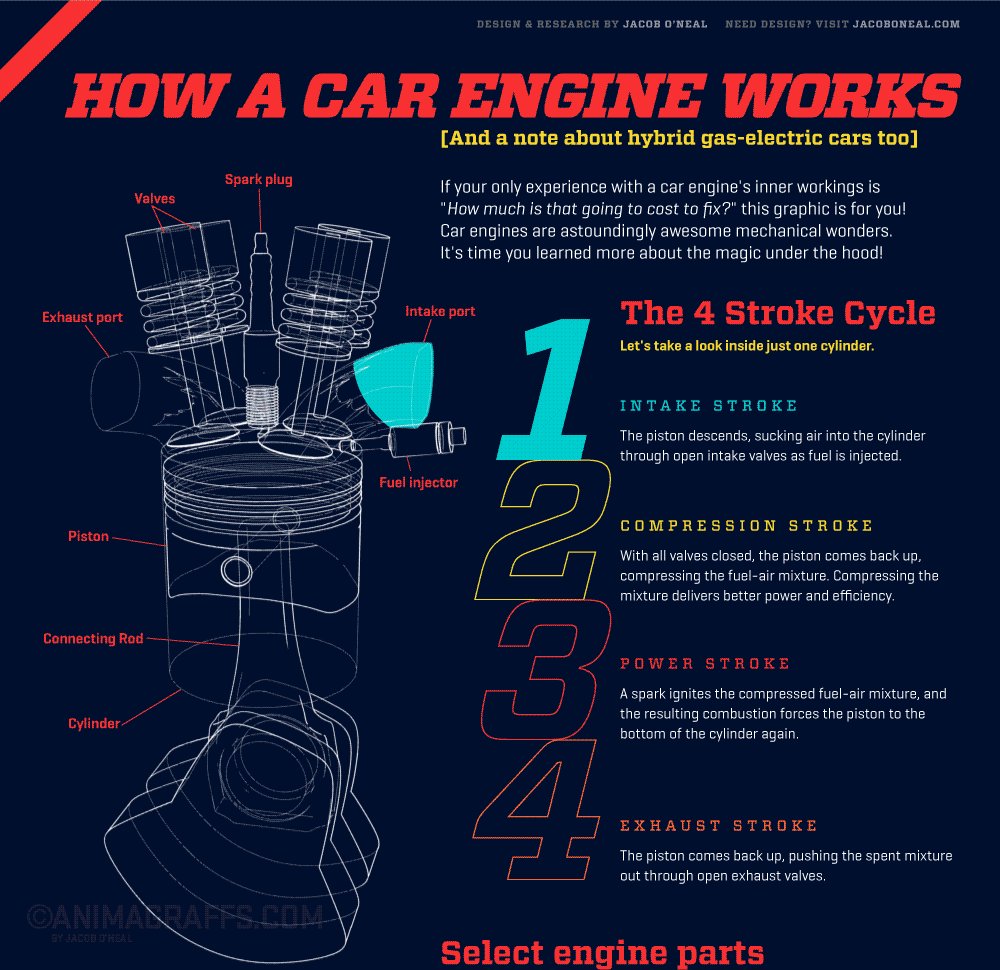
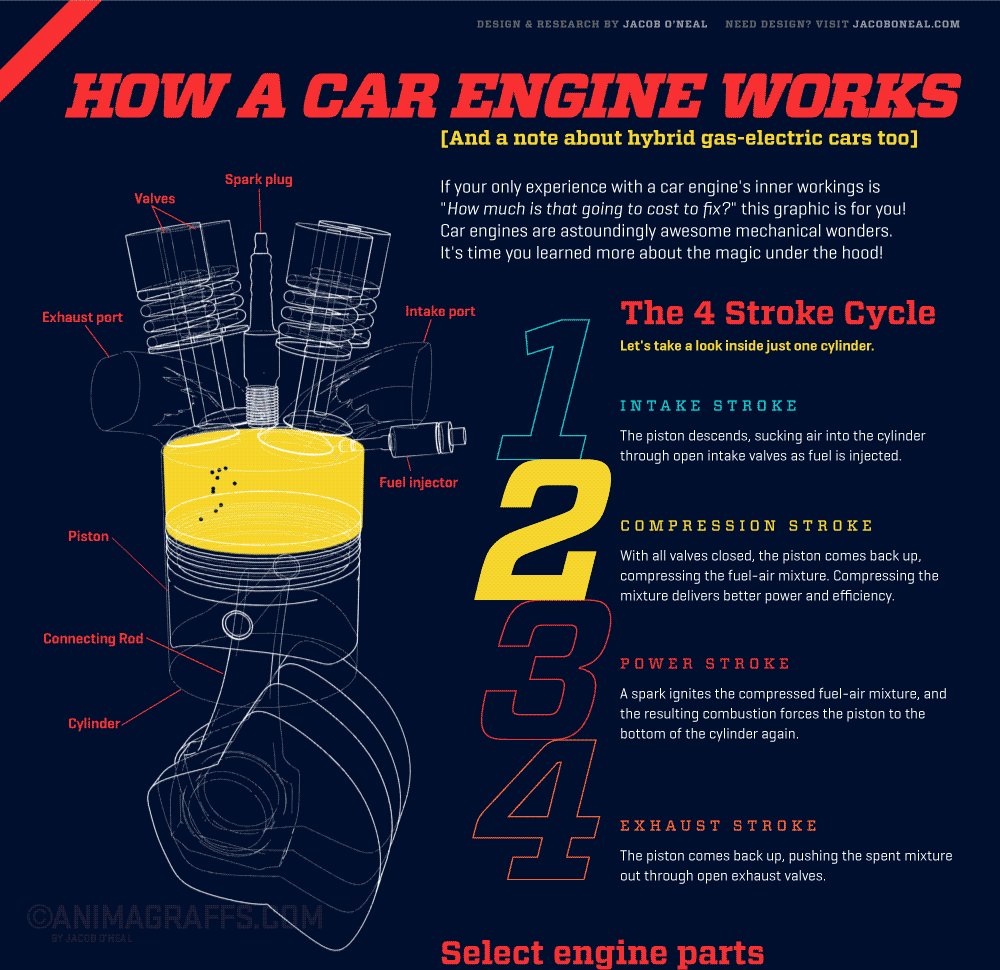
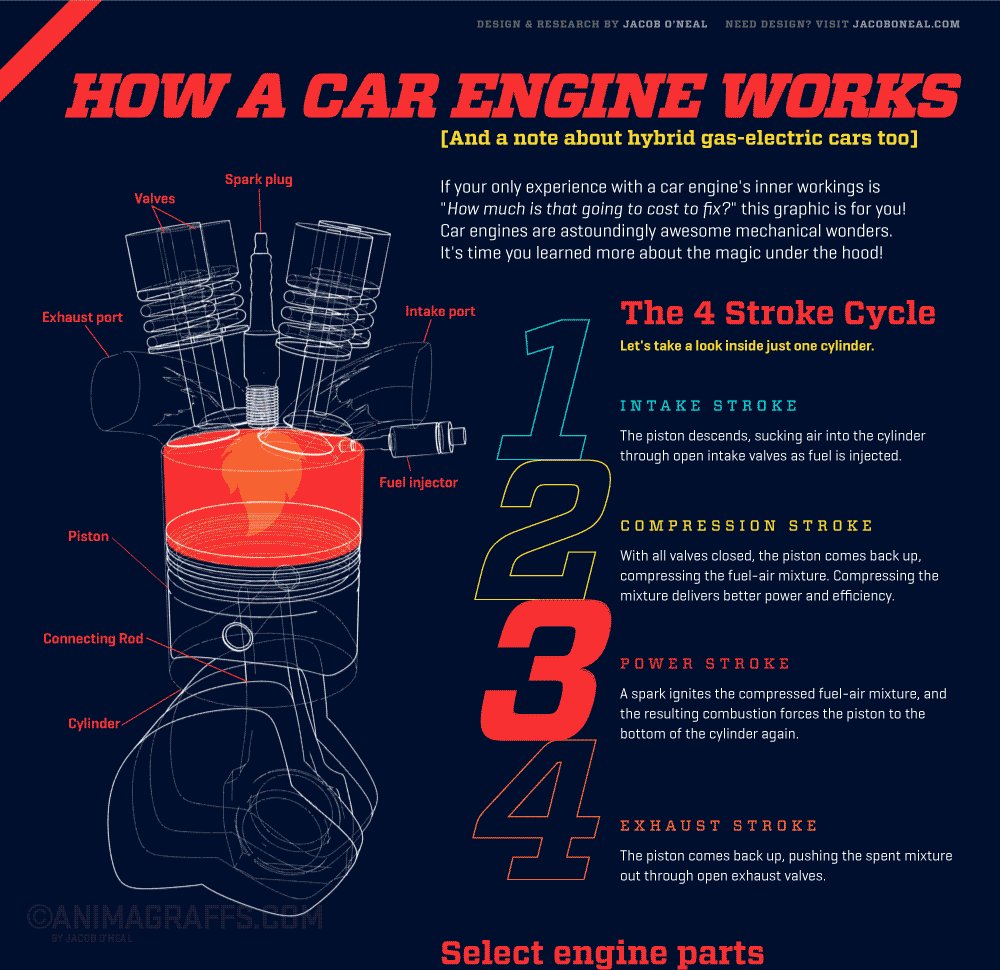
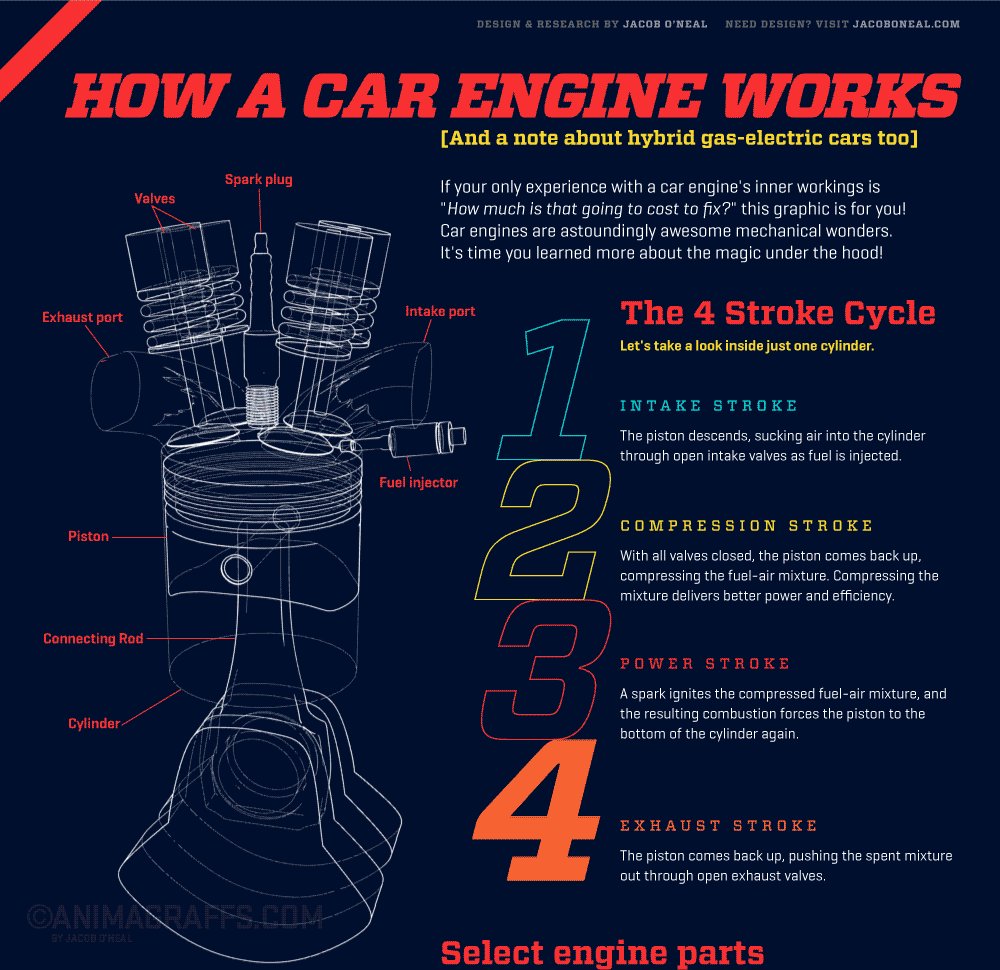
En cambio, Animagraffs utilizó el mismo método para simplificar el funcionamiento (muy complicado) de la maquinaria de un coche. Alcanzó las 350.000 visitas en menos de 30 días. Impresiona, ¿eh?

O este último, por The Major Design, que empleó un inteligente diseño para ilustrar datos demográficos sobre el valor del arte contemporáneo, por países.