JSON LD: El futuro de la web semántica
Cualquier webmaster o usuario avanzado de internet ha escuchado hablar en estos últimos años sobre la web semántica y sobre el marcado semántico de las páginas. Actualmente, los métodos más extendidos para dotar de significado a las páginas son el marcado por microformatos y el protocolo Open Graph (de Facebook).
Google, que en un inicio empezó apostando por los microformatos, está cambiando su estrategia hacia JSON LD, pero ¿en qué consiste este tipo de marcado?
JSON LD significa JavaScript Object Notation for Linked Data, o lo que es lo mismo, una forma estandarizada para indicar relaciones de datos en objetos JSON. Para ello se han utilizado los principales estándares de cada disciplina: objetos JSON que son el estándar de facto para la comunicación entre webs y Schema.org, el estándar de relación de datos utilizado por los principales buscadores del mundo: Bing, Google, Yahoo! y Yandex.
Las ventajas que ofrece este tipo de notación frente a los microformatos es que separa completamente la visualización de la página web del marcado semántico, lo que facilita enormemente la implementación para los desarrolladores.
La otra parte que también facilita (y la que interesa realmente a Google) es la del bot del buscador de turno, ya que con JSON LD no tiene que procesar todo el HTML de la web para entender las relaciones que hay en esta, sino que puede obtenerlo directamente de un objeto JSON. Y aquí, si has trabajado con el DOM de HTML y con objetos JSON, sabes muy bien de qué estoy hablando.
Respecto a Open Graph, también mejora la facilidad de lectura, aparte de basarse en un protocolo ampliamente extendido en internet y no en uno creado por Facebook.
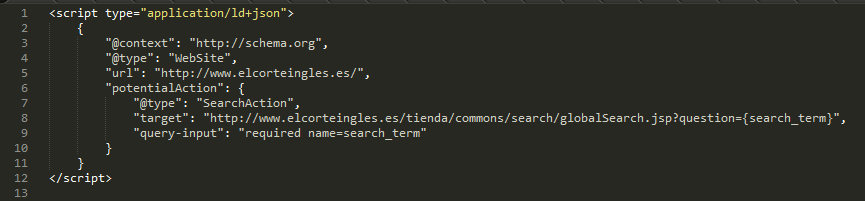
Además, JSON LD tiene la ventaja de ser fácilmente legible y entendible tanto para personas como para máquinas, como puede apreciarse en este código para vincular con Google el buscador interno de una web:

Si has visto otros objetos JSON, la única diferencia de JSON LD es el uso de @ para definir el contexto (schema.org en el caso del ejemplo) y el tipo de contenido que tendrá el objeto (WebSite en nuestro caso)
A día de hoy Google ya reconoce JSON LD (y recomienda su uso) para varias funcionalidades de su buscador, como en el knowledge graph de eventos y la integración de los buscadores internos de la web en las páginas de resultados, por lo que no es de extrañar que vaya ampliando su uso para el resto de marcados que soporta.

Imagen vía Balakov.
Artículos relacionados
Carlos Estévez
Últimos artículos de Carlos Estévez (Ver todos)
- Buscamos consultor SEO especialista en medios - 3 octubre, 2022
- ¿Por qué no cuadran las conversiones de Facebook con las de Google Analytics? - 26 junio, 2020
- Prepara tu estrategia SEO+SEM para el fin del confinamiento - 21 mayo, 2020